[5] 협업에 대하여
오늘은 팀 프로젝트 발표있는날
오늘도 화이팅 하고 좋은날 되길 바랍니다.
1. 팀 프로젝트 완성
어제 마무리 하지 못한 발표자료와 발표 내용 정리를 하고 파트 분배를 하기로 했다.
- 조 설명
- 팀 이름 선정 과정
- 컨셉 / 키워드
- 디자인과 만든과정 설명
- 팀 소개 페이지 + 피드백
- 팀원 소개 페이지 + 피드백
지금까지의 흐름에 대한 정보가 부족한 팀원분이 팀에 대한 이야기를 하고, 나머지 파트를 분배하여 진행하기로 했다.
팀 컨셉
컨셉은 열정으로 프로덕트 디자이너 트랙을 마라톤에 비유했다.
핫식스를 마시면서라도 끝까지 트랙을 완주하겠다는 열정을 팀 이름에 녹였다.
또한 재미요소를 한가지 두었다. 그것은 각 팀원을 핫식스에 비유하여 특징을 소개하기로 했다.


또한 기존 팀 스파르타 컬러를 포인트 컬러로 활용하였는데, 팀의 컨셉인 열정과 맞다고 생각하였다.
폰트는 프리텐다드로 굵기는 두가지로 진행하여 작업하였다.
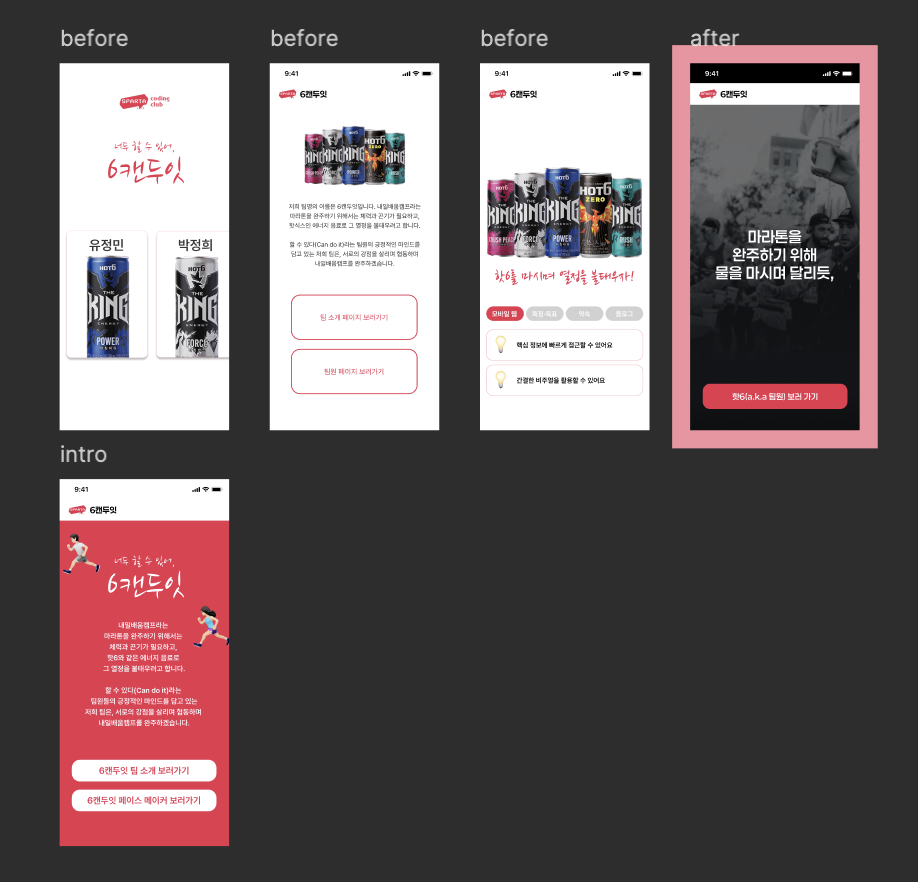
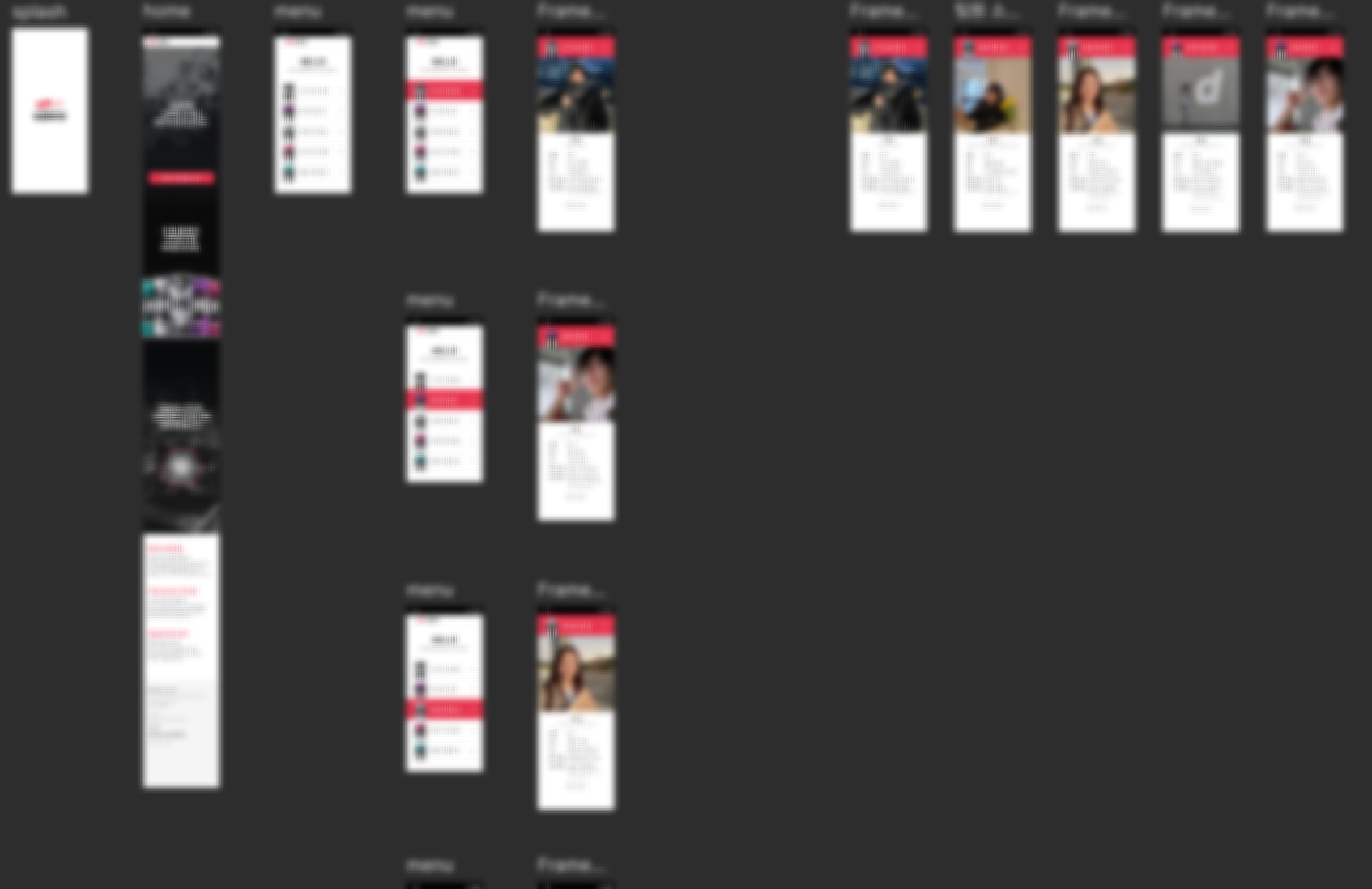
디자인 과정
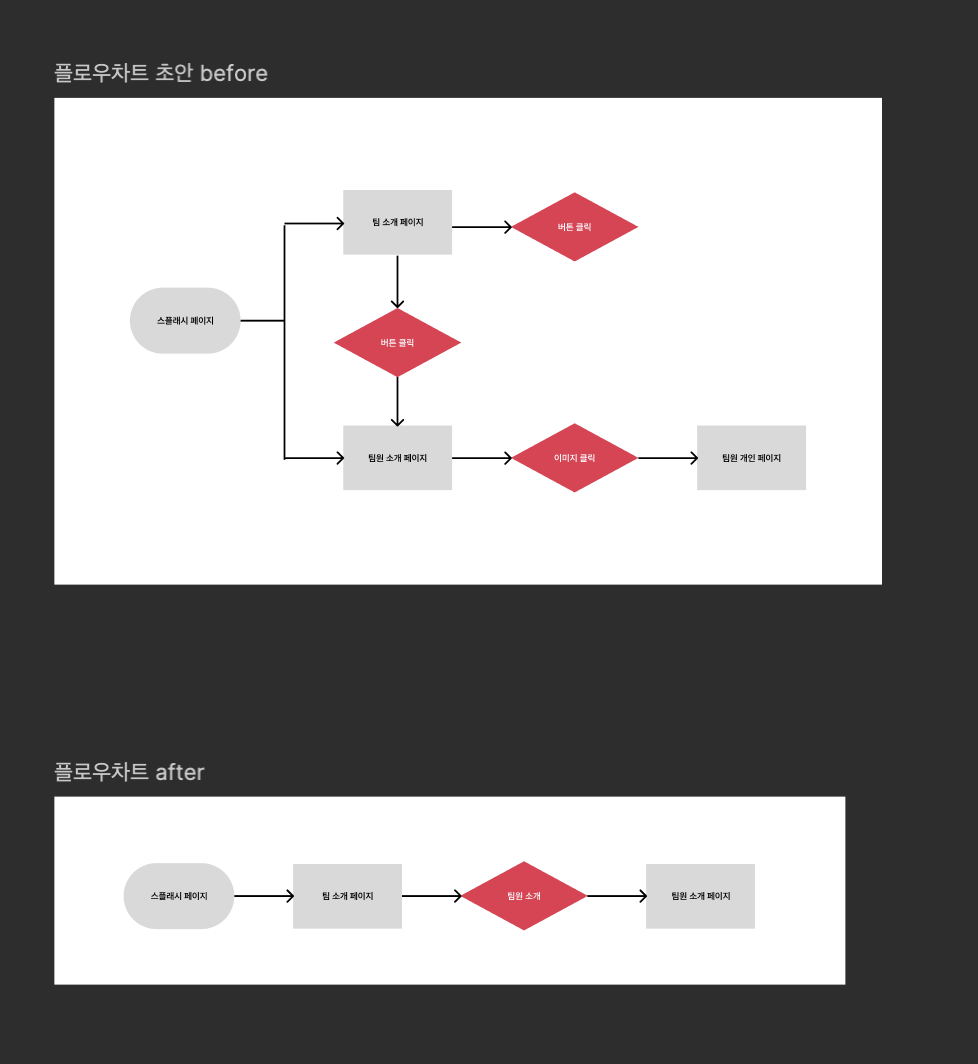
- 플로우차트에서 모바일 환경의 이점인 빠른 정보 전달을 위해 뎁스를 줄였고, 팀원 소개 페이지로 유도하기 위해 버튼을 하나의 버튼만 만들었다. 팀원 소개페이지는 버튼형에서 리스트형으로 바꾸어 개방감을 주었다.
- 화살표 대신 플러스 아이콘을 사용하였는데, 이건 튜터님의 피드백으로 수정하면 좋겠다고 말씀하셨다.
- 전체적으로 8배수 디자인을 주려고 노력하였다.
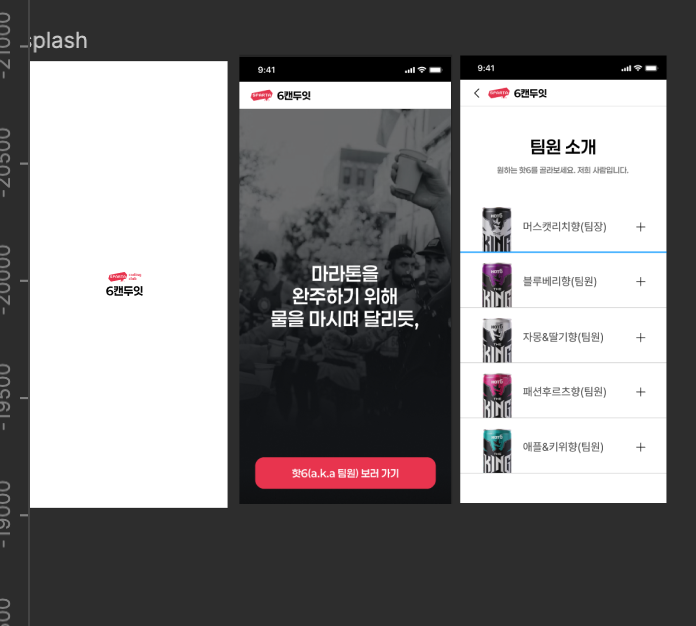
- 상단에 타이틀과 간단한 설명을 두어 이 화면이 팀원 소개페이지인것을 사람들에게 인지시켜준다.
- 각자 개성을 살린 핫식스로 버튼을 만들었고, 영역 선택시 색상이 바뀌며 해당 음료에 매치되는 팀원을 볼 수 있는데, +아이콘을 x아이콘으로 바뀌는 인터렉션을 적용하여 해당 영역을 빠져나갈 수 있게 하였다.
- 개인페이지는 각 정보를 간단하게 나열하여 이 사람이 어떤 사람인지를 알려준다.
- 상단 탭바는 고정되어 있는 형태로 스크롤을 내려도 x버튼을 탭 할 수 있다.




2. 피그마 3주차 강의
버튼 컴포넌트: 중요 동작 수행(액션)
ㄴ 버튼의 역할을 잘 수행 하는지, 사용자가 헷갈리지 않는지를 고려해야됨
행동 유도성: 액션에 대한 시각적 힌트를 줘야됨(버튼은 버튼 다워야 된다)
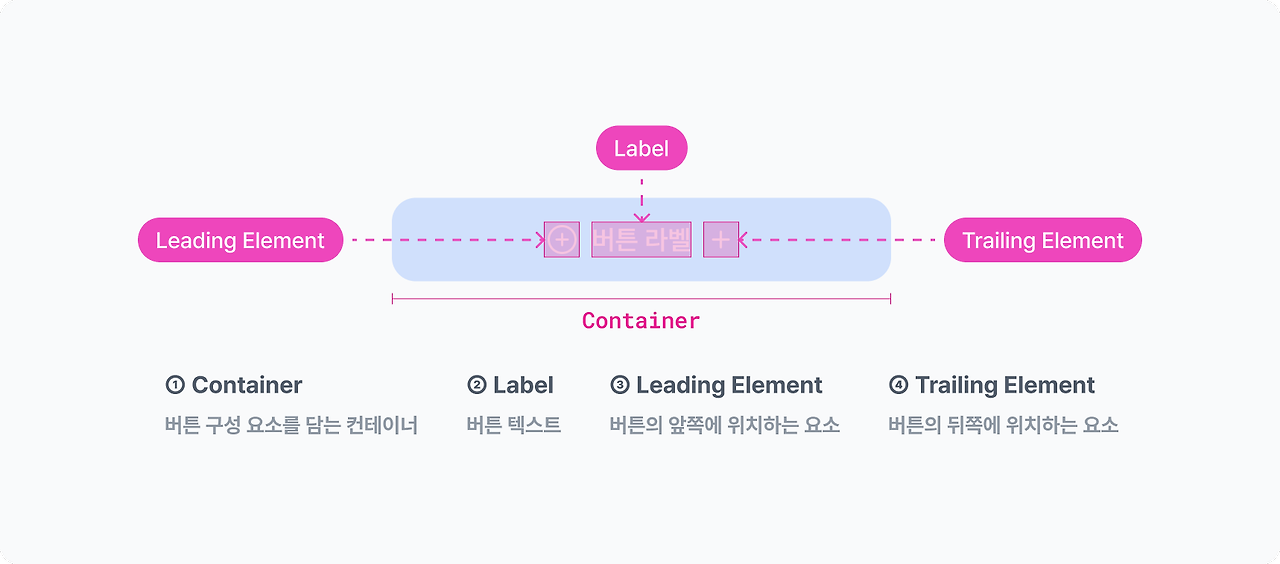
버튼의 구조
- 컨테이너: 감싸고 있는 프레임
- 라벨/레이벌: 버튼의 행동 한내 글자
- 리딩 엘리먼트: 버튼 라벨보다 앞에 있는
- 트레일링 엘리먼트: 버튼 라벨보다 뒤에 있는

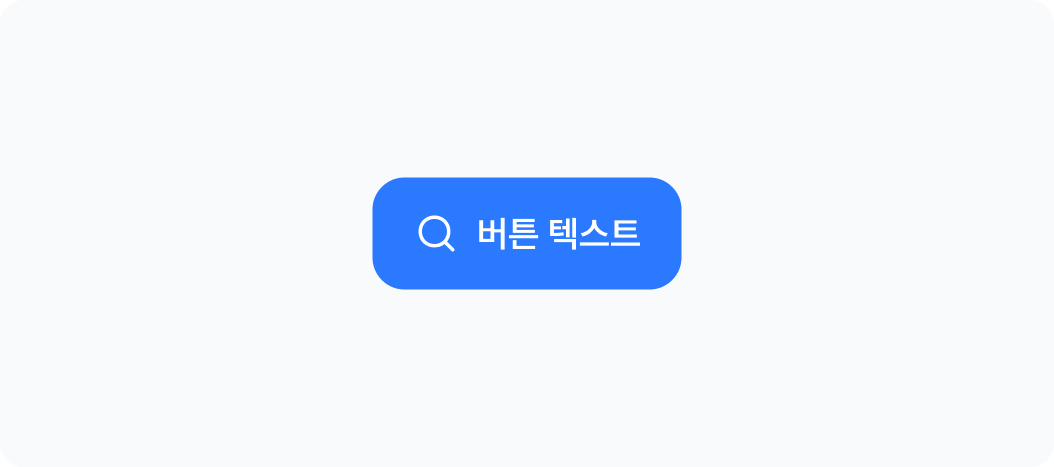
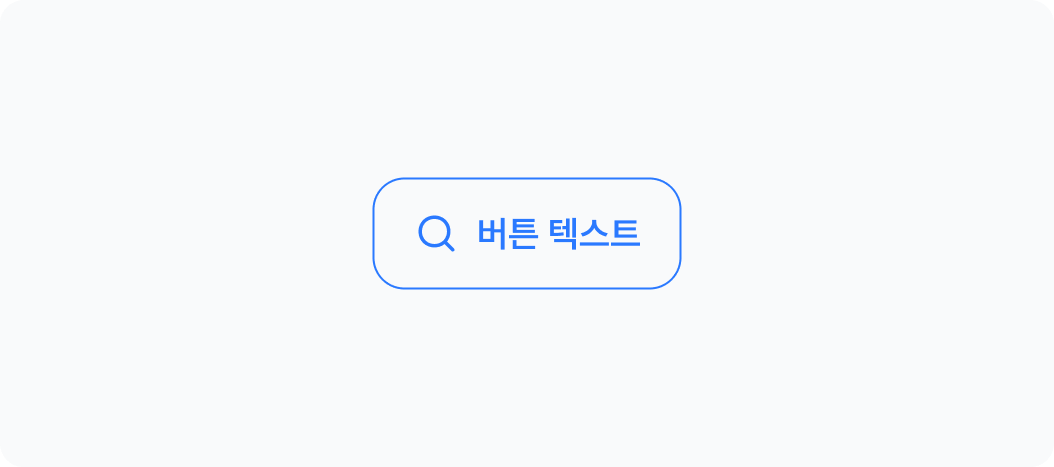
버튼의 종류
- 박스 버튼(솔리드): 일반적으로 포인트 컬러를 사용
- 아웃라인 버튼: 테두리만 있음
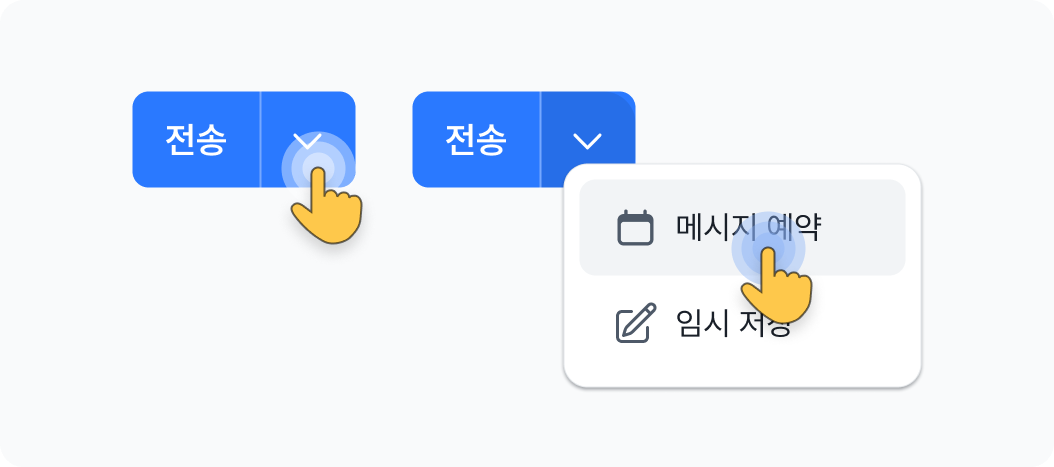
- 스플릿 버튼: 액션과 관련된 보조 액션을 제공해야 될 떄
- 텍스트 버튼: 글자로만 이루어진 버튼




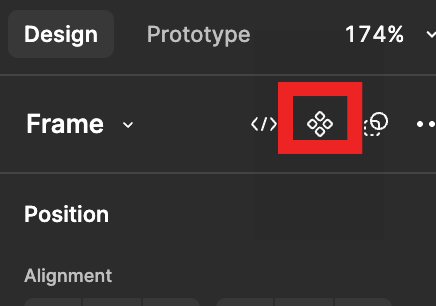
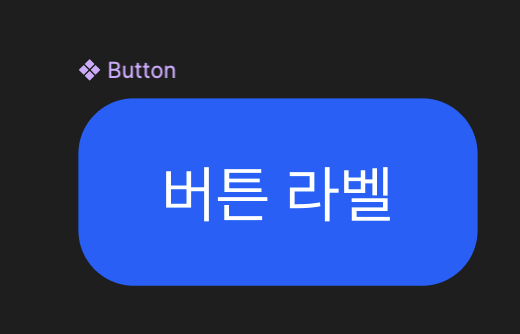
버튼 컴포넌트 만들기
텍스트 레이어를 프레임 혹은 요소를 클릭 후 디자인 패널에서 왼쪽 사진과 같이 컴포넌트 만들기를 클릭하면 된다.


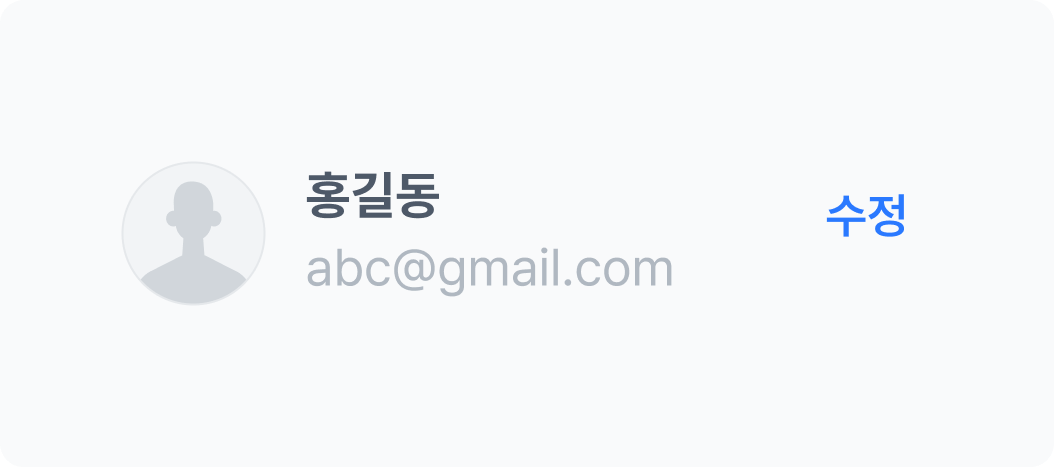
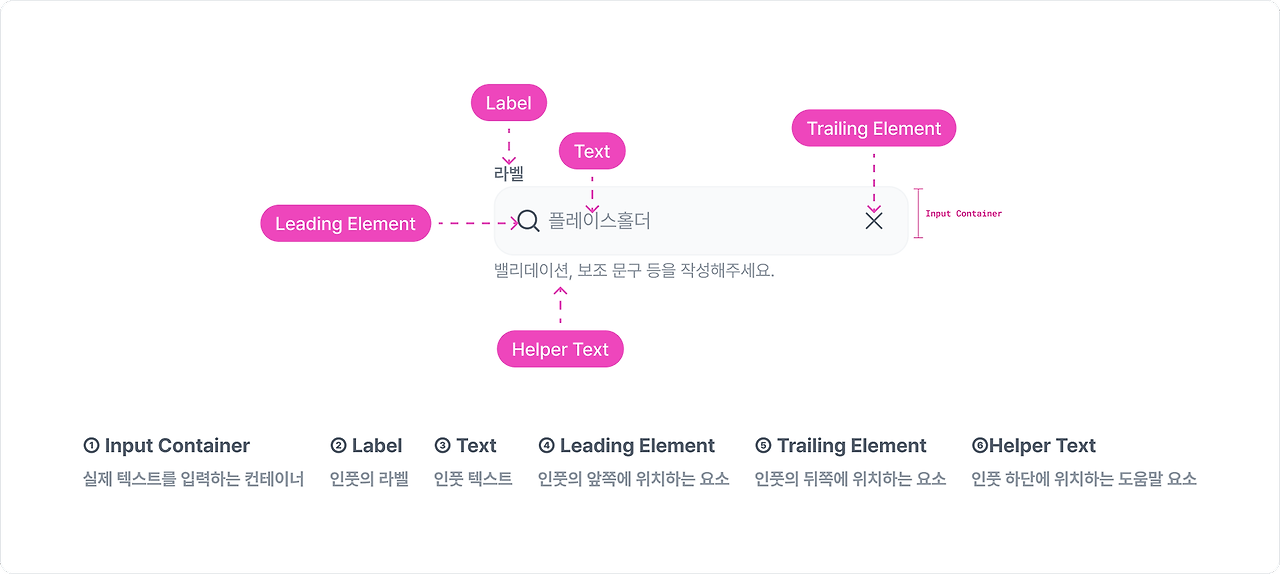
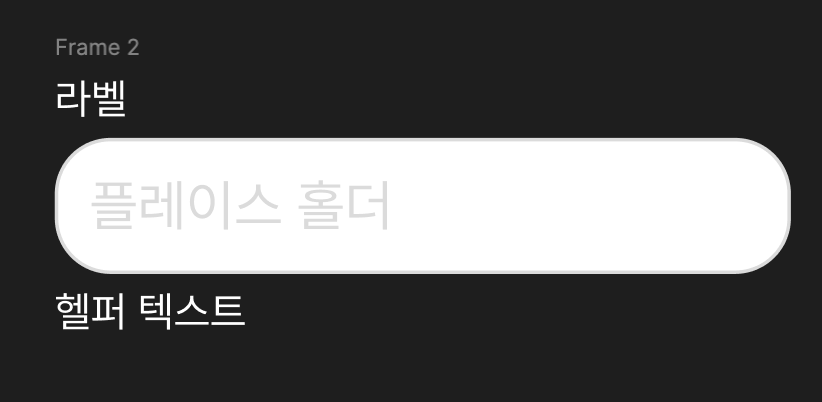
텍스트 필드: 무언가를 입력할 수 있게 하는 컴포넌트(인풋)
- 인풋 컨테이너: 박스 전체
- 라벨: 지시 문구(무엇을 입력해야 하는지?)
- 텍스트: 사용자가 입력하는 곳
- 리딩 엘리먼트: 텍스트 앞쪽(돋보기 아이콘 등)
- 트레일링 엘리먼트: 텍스트 뒤쪽(X표시 등)
- 헬퍼 텍스트: 가이드 라인 제공
- 플레이스 홀더: 사용자가 입력해야하는 예시 제공



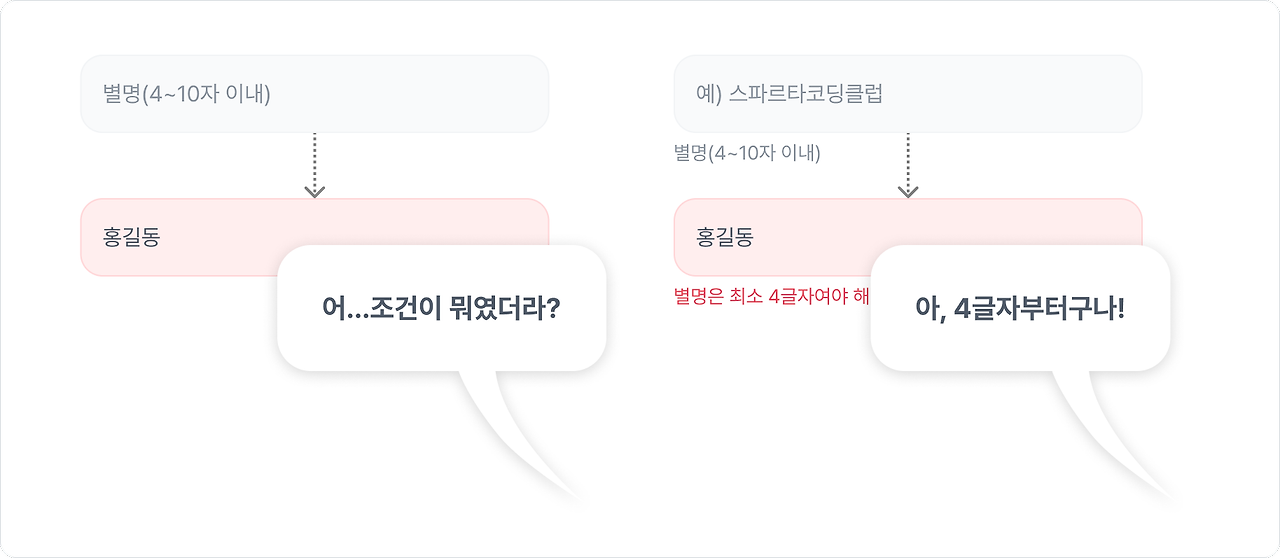
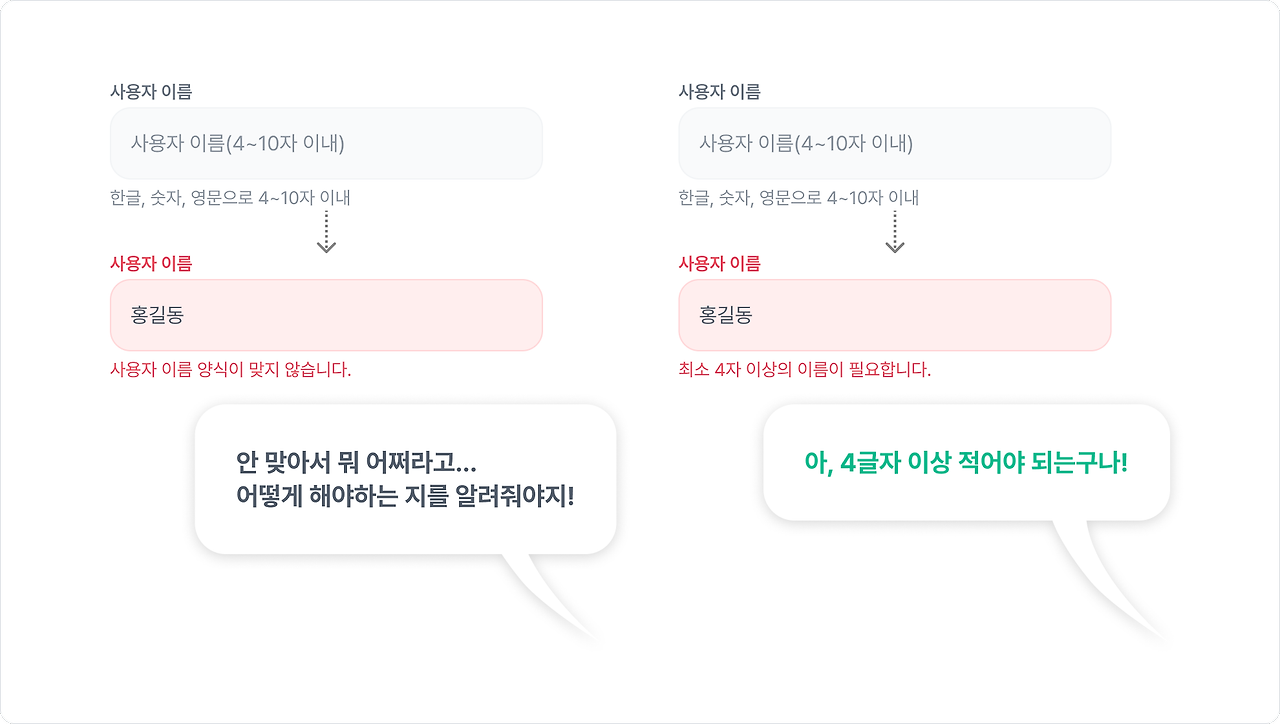
유효성 검사를 해야 하는 이유
사용자가 앱을 사용했을 때 불편함을 최대한 줄이기 위해 적절한 안내와 더물어 다시 행동 유도를 해야함
따라서 부정적 문구보다 긍정적 방향으로 안내

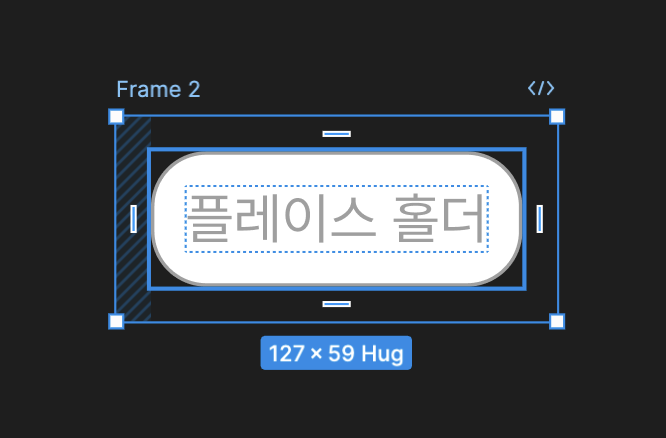
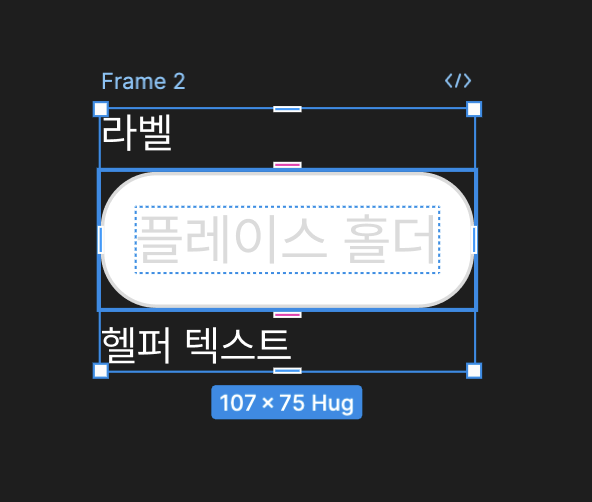
텍스트 필드 만들기
- 텍스트를 입력하고 오토레이아웃
- 프레임과 텍스트에 컬러를 입힘 - [컨테이너1] 생성
- 라벨과 헬퍼텍스트를 입력하고 [컨테이너1]과 오토레이아웃
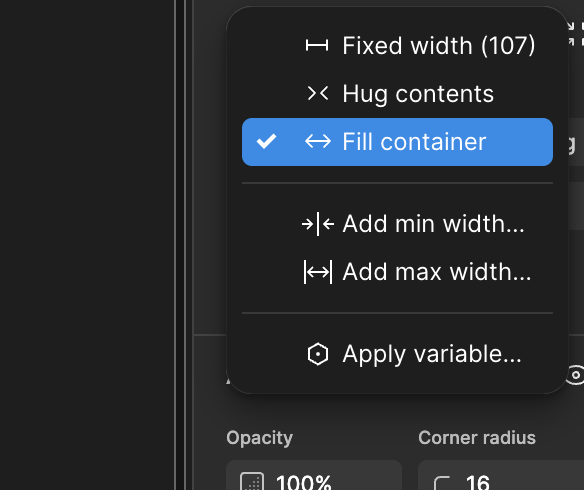
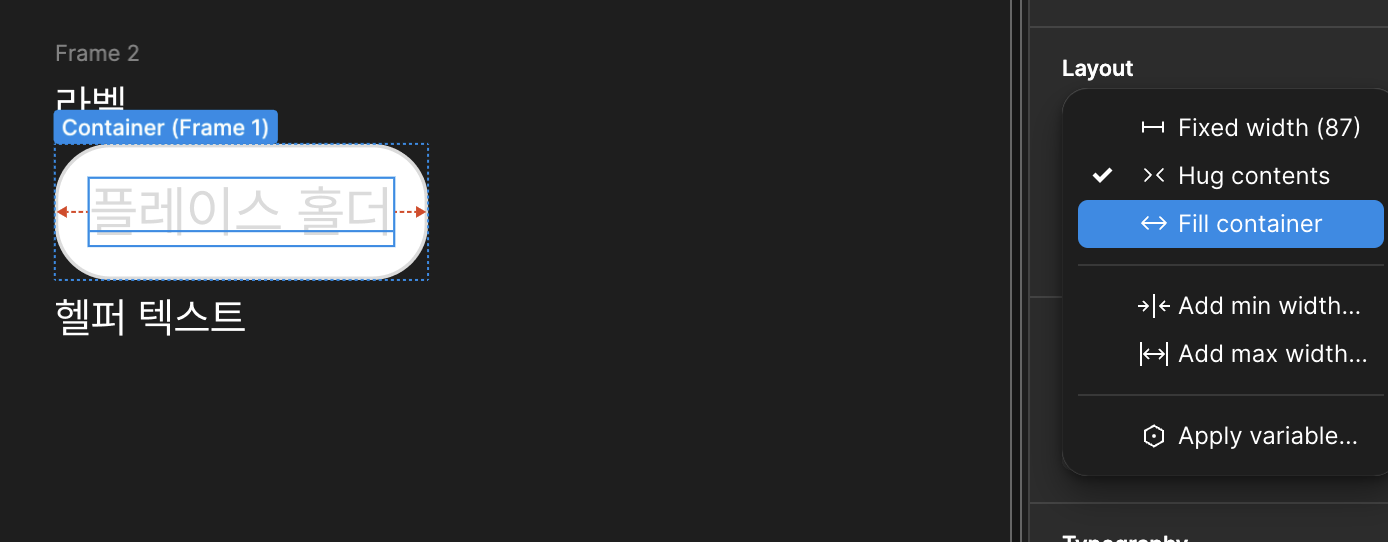
- 모든 요소의 리사이징을 fill로 교체 > [컨테이너1]을 늘려도 텍스트가 따라오지 않음





협업에 대해 배울 수 있는 한주였다. 내가 이 팀에서 어떠한 역할을 맡아야 하고, 소통을 어떻게 해야 하는지, 의견 조율을 어떻게 해 나아가는지 과정을 통해 결론을 도출 할 수 있었다.