웹개발
사용자가 접하는 모든 웹사이트와 애플리케이션의 외형과 동작을 설계하고 구현
프론트엔드
화면에 보이는 작업
웹 개발의 사용자 인터페이스(UI)와 사용자 경험(UX)을 담당하며, 브라우저에서 실행되는 웹 기술(HTML, CSS, JavaScript)을 사용
백엔드
- 화면 뒤에(서버)를 다루는 작업
리엑트
- html, css, java로 이루어짐
HTML (HyperText Markup Language)
- 콘텐츠의 구조를 정의하고, 브라우저가 이를 해석하여 화면에 출력
- 웹 페이지의 뼈대를 만듬
- 브라우저에게 지시하는 언어
- 콘텐츠를 구조화 함

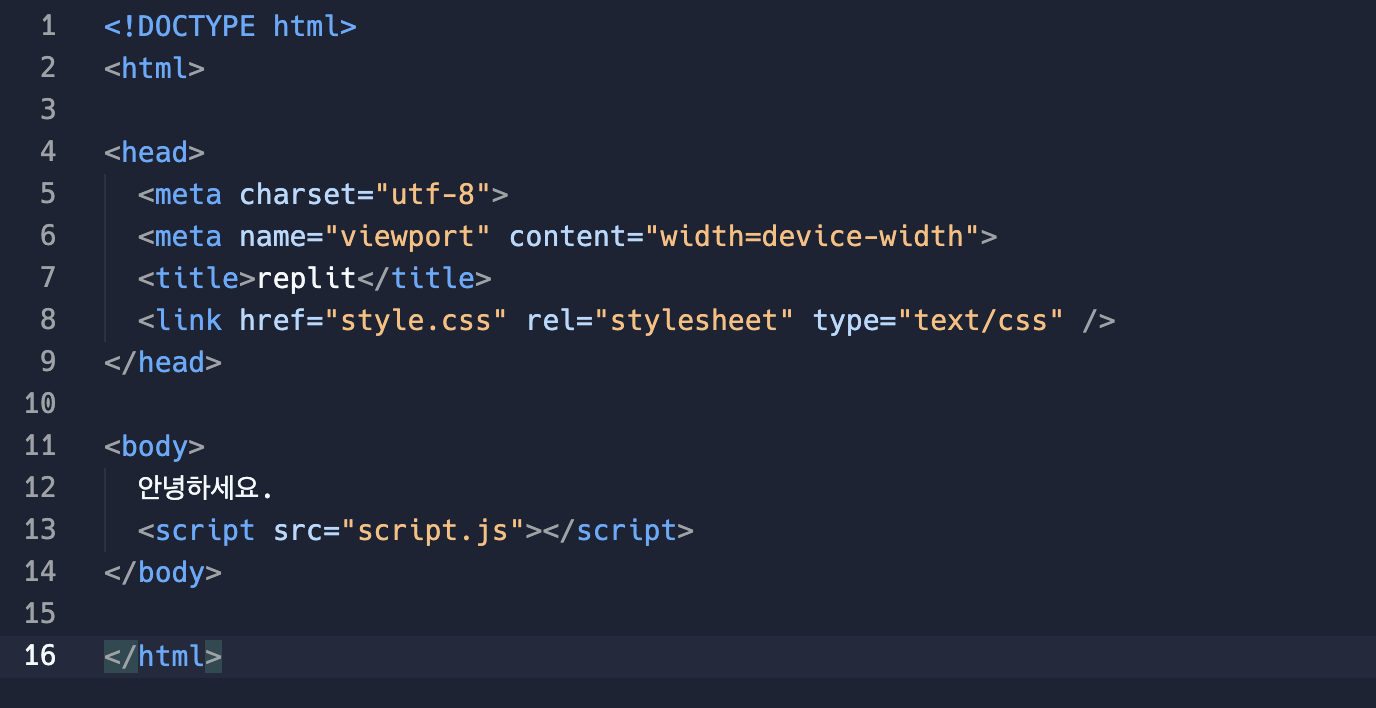
<!DOCTYPE html>: HTML5 문서를 선언.
<html>: 문서의 최상위 태그.
<head>: 문서 정보를 포함 (메타데이터, 스타일, 스크립트 등).
<body>: 실제로 화면에 표시되는 콘텐츠를 포함
HTML 태그의 구조

- 시작 태그: <태그이름> → 태그 시작 표시
- 내용: 태그 안에 들어가는 글자나 정보
- 종료 태그: </태그이름> → 태그 끝 표시



img: 이미지 태그
src="puppy.jpg": 사진 파일의 위치
alt="강아지 사진": 사진이 보이지 않을 때 대신 보여줄 글
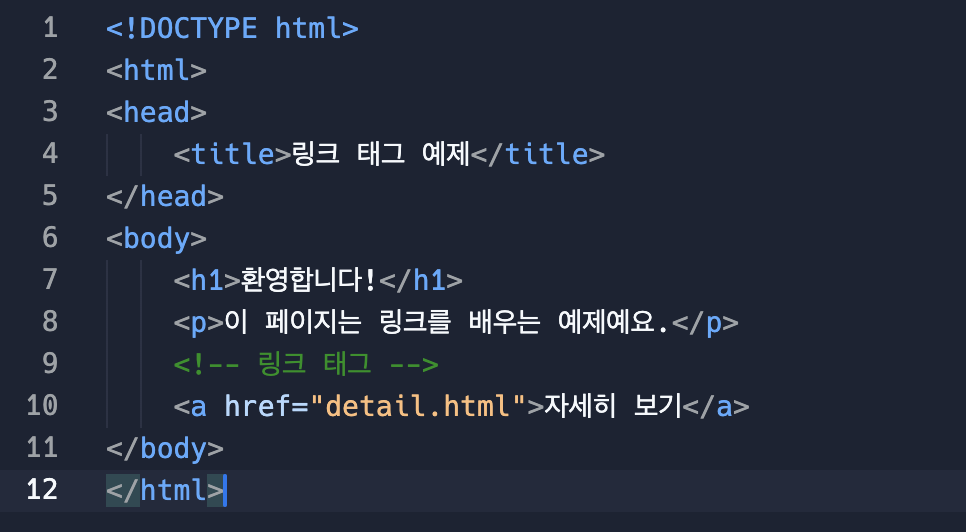
<a>: 링크 태그 (href 라는 속성에 이동할 주소 작성)
href="https://example.com": 링크로 이동할 주소를 설정
<p>: 문단 태그
<strong>: 중요한 문장을 강조하는 태그
<h1> ~ <h6>: 제목태그 (계층)
<ul>: 순서가 없는 목록
<ol>: 순서가 있는 목록
<li>: 목록의 항목을 표시
<table>: 테이블 전체
<tr>: 가로중
<td>: 데이터 칸
<th>: 제목 칸
<form>: 사용자 정보 입력하는 곳
<input>: 간단한 입력칸
<textarea>: 여러 줄 입력 칸
<button>: 버튼
<br>: 줄 바꿈
<div>: 구역을 나누는 상자
css
html로 만든 구조에 스타일(디자인)을 입힘 / 색상, 글꼴, 레이아웃 등을 정의
태그 모음 레퍼런스
https://developer.mozilla.org/en-US/docs/Web/HTML/Element
HTML elements reference - HTML: HyperText Markup Language | MDN
This page lists all the HTML elements, which are created using tags.
developer.mozilla.org
https://www.w3schools.com/tags/default.asp
W3Schools.com
W3Schools offers free online tutorials, references and exercises in all the major languages of the web. Covering popular subjects like HTML, CSS, JavaScript, Python, SQL, Java, and many, many more.
www.w3schools.com
'코딩 용어' 카테고리의 다른 글
| 웹 퍼블리싱 (2) (0) | 2024.12.10 |
|---|