css (Cascading Style Sheets)
- 웹 페이지를 꾸밈
- 색, 글꼴, 간격, 위치를 입힘
내부 css
장점: 특정 페이지에만 스타일을 적용할 수 있어 관리가 용이
단점: 여러 페이지에서 동일한 스타일을 사용해야 할 경우, 각 페이지마다 스타일을 반복해서 작성해야 하므로 비효율적

외부 css
장점: 여러 페이지(html)에서 동일한 스타일을 쉽게 적용할 수 있어 유지보수가 용이
단점: 외부 파일을 로드해야 하므로 페이지 로딩 속도에 영향을 줄 수 있음


rule set

선택자(selector)
HTML에서 꾸밀 요소를 선택
ex) <p> 요소를 꾸미려면 선택자로 p를 사용
선언(declaration)
무엇을 어떻게 꾸밀지 적는 규칙
ex) color red 는 글자 색을 빨간색으로 바꿈
속성(property)
무엇을 꾸밀지 결정
ex) color는 글자 색을 꾸미는 속성
속성 값(property value)
어떻게 꾸밀지 정하는 값
ex) red
css ruleset 규칙
중괄호 {} 로 감싸기
속성값은 : 로 연결
끝은 ;
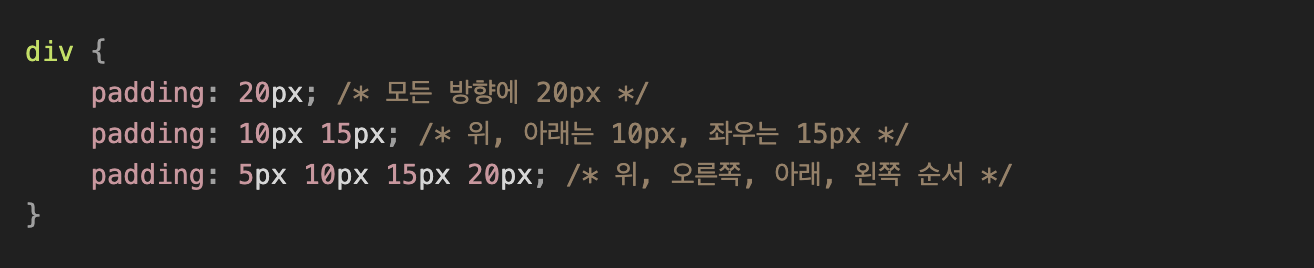
패딩 (padding): 테두리와 컨텐츠의 간격

추후 작성 예정
'코딩 용어' 카테고리의 다른 글
| 웹 퍼블리싱 (1) (2) | 2024.12.09 |
|---|