디자인 시 유의사항
다이나믹 컬러
앨범 혹은 사진의 이미지 컬러를 불러와서 UI에 적용하는 다이나믹 컬러

컨텐츠 중심의 앱일 경우 primary컬러 사용을 자제
primary 컬러를 사용하면 컨텐츠를 몰입하는데 방해되기 때문

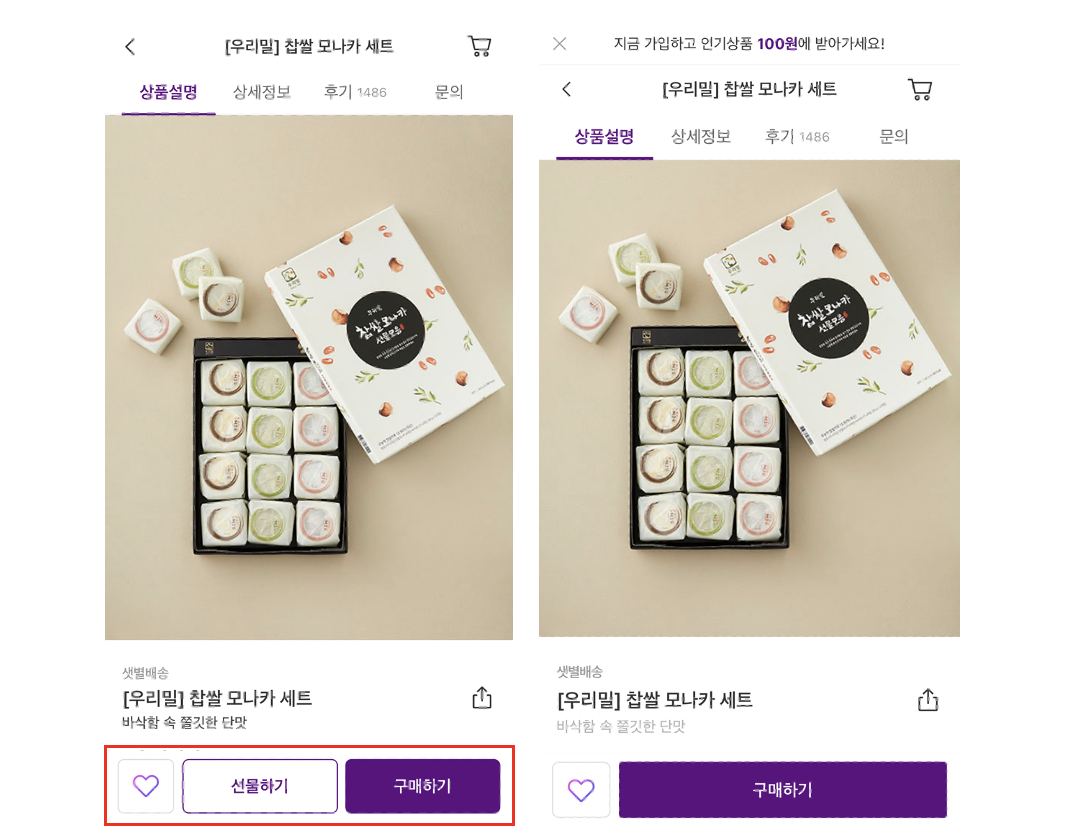
목적이 분명한 경우 하나의 primary컬러를 사용
사용자에게 행동 유도를 해야됨


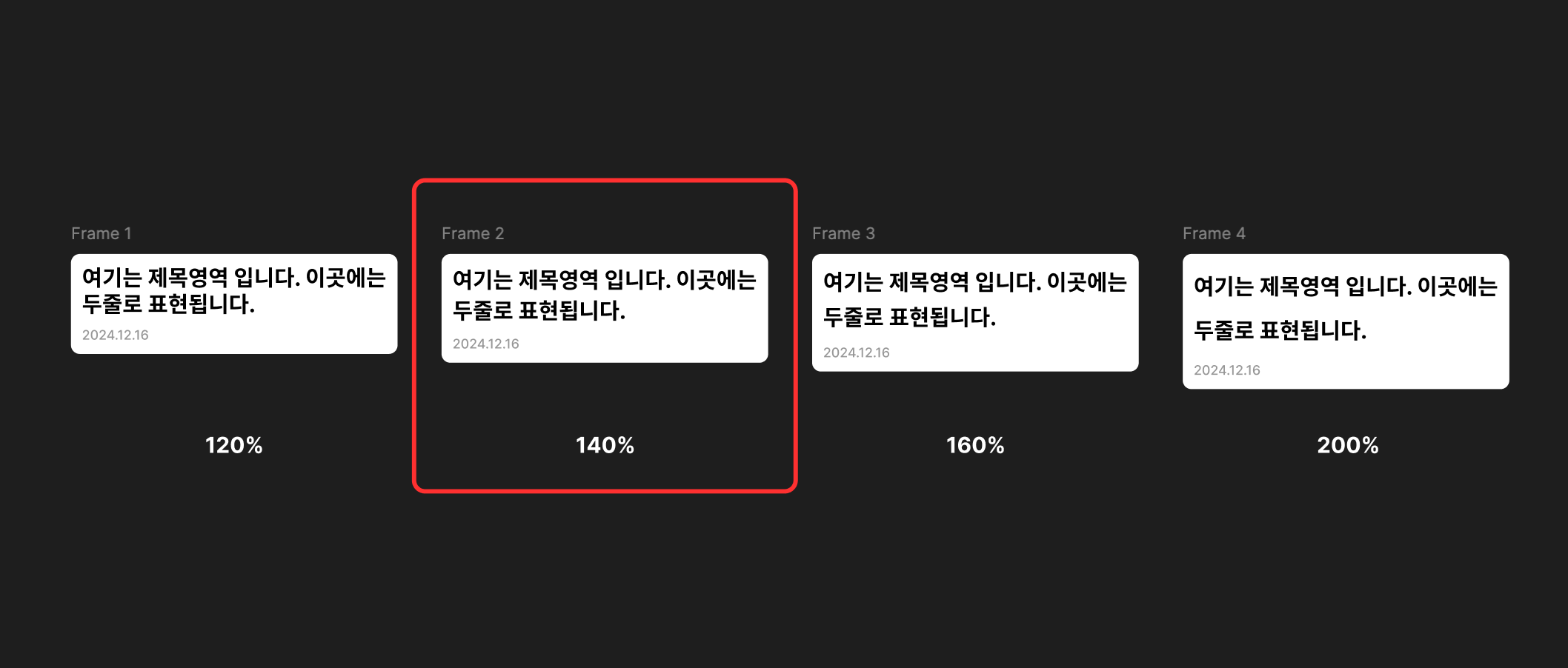
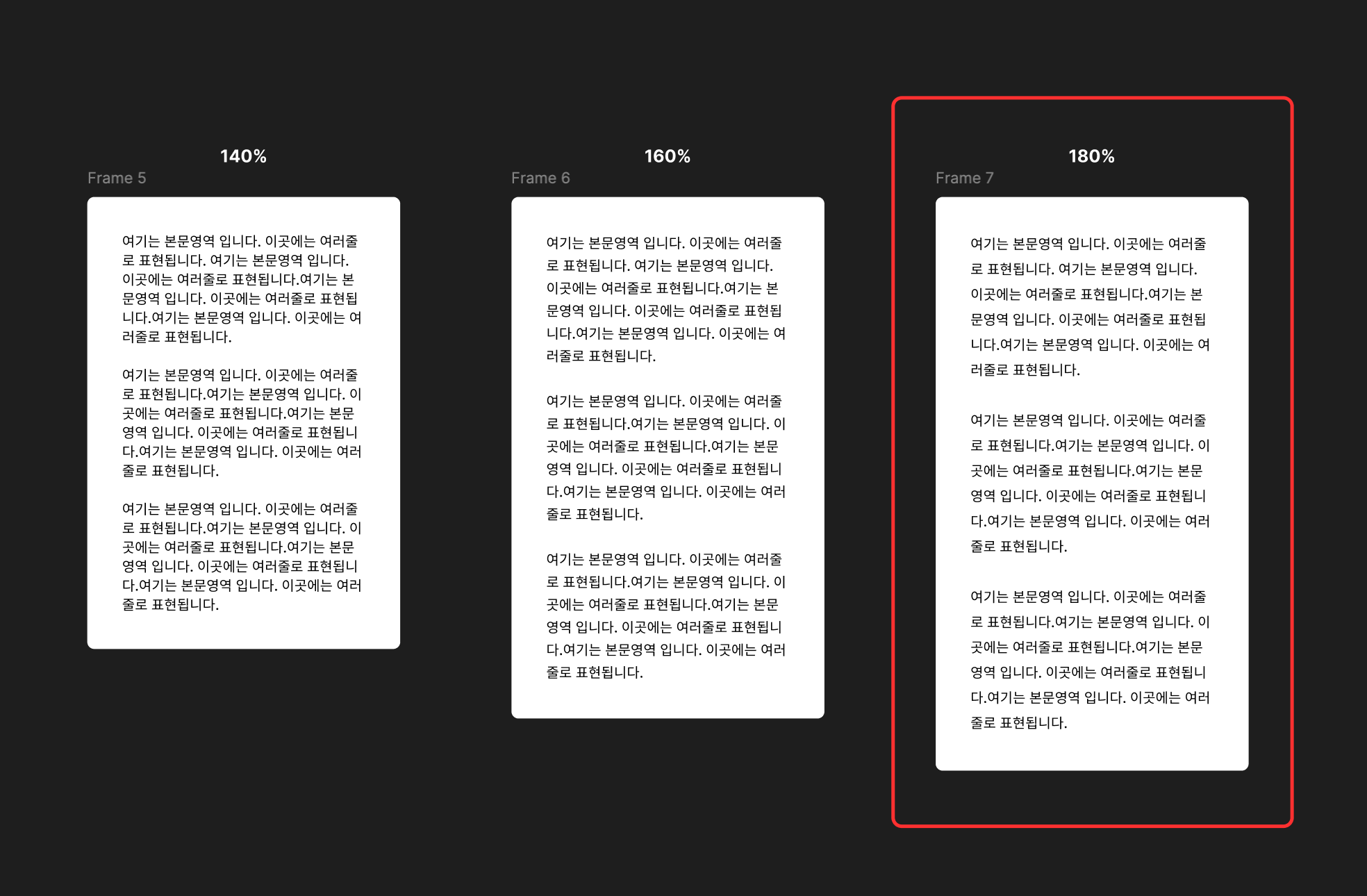
제목의 행간 125~150% 권장 / 본문은 180% 이상 권장


배경색과 접근성을 고려한 색상 사용
4.5:1 이상의 색상을 권장한다. (hex: 767676 이상 사용)

폰트는 12pt 이상
한국어의 경우 자음+모음을 조합하여 11pt 이하로 사용시에 뭉개져 보일 수 있다고 한다.
때문에 12pt 이상으로 작성하는것을 권장하는데, 실제 비교해보니 영어도 작게 보여서 웬만하면 12pt 이상으로 작성하는게 좋아 보임

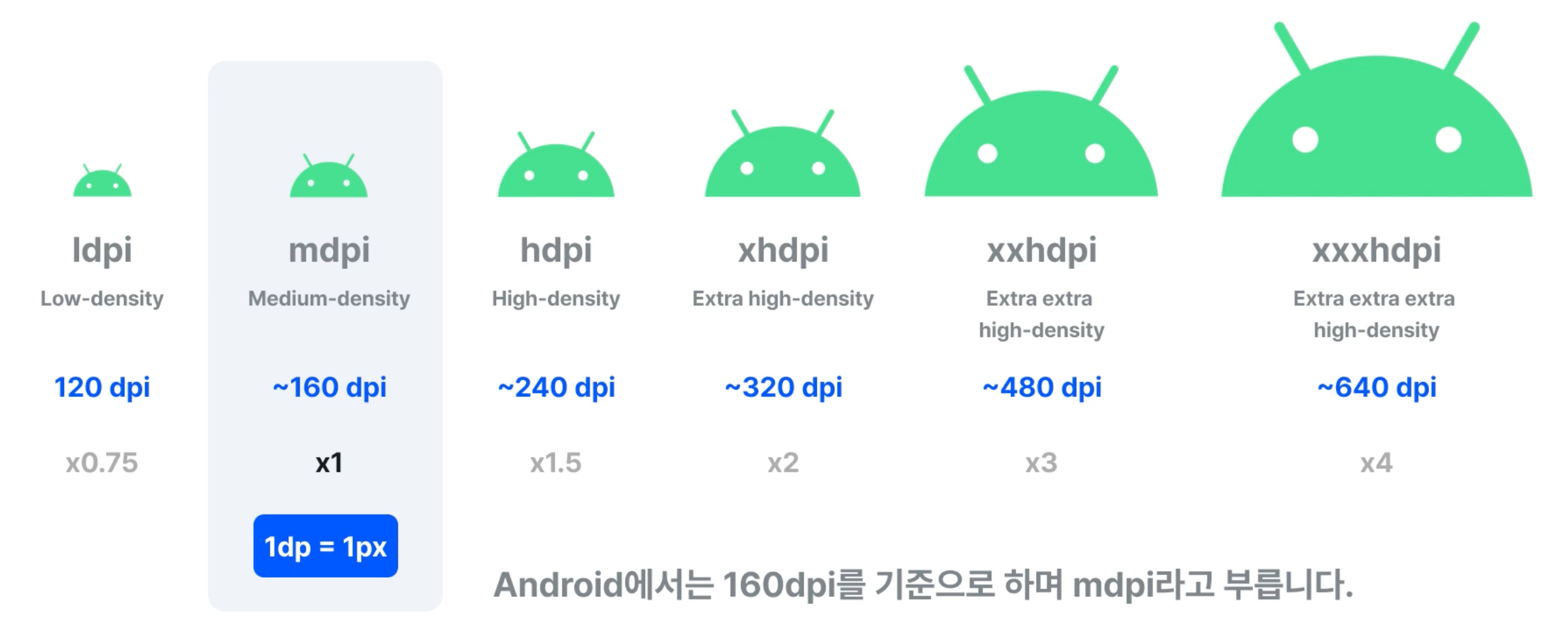
안드로이드 해상도 단위
안드로이드 ( 160dpi = 1dp = 1px )
1dp는 중밀도 화면(160dpi, '기준' 밀도)의 1픽셀과 거의 동인한 가상 픽셀 단위입니다. - Android developers
mdpi가 기준 / xxxhdpi 에서의 1dp=4px

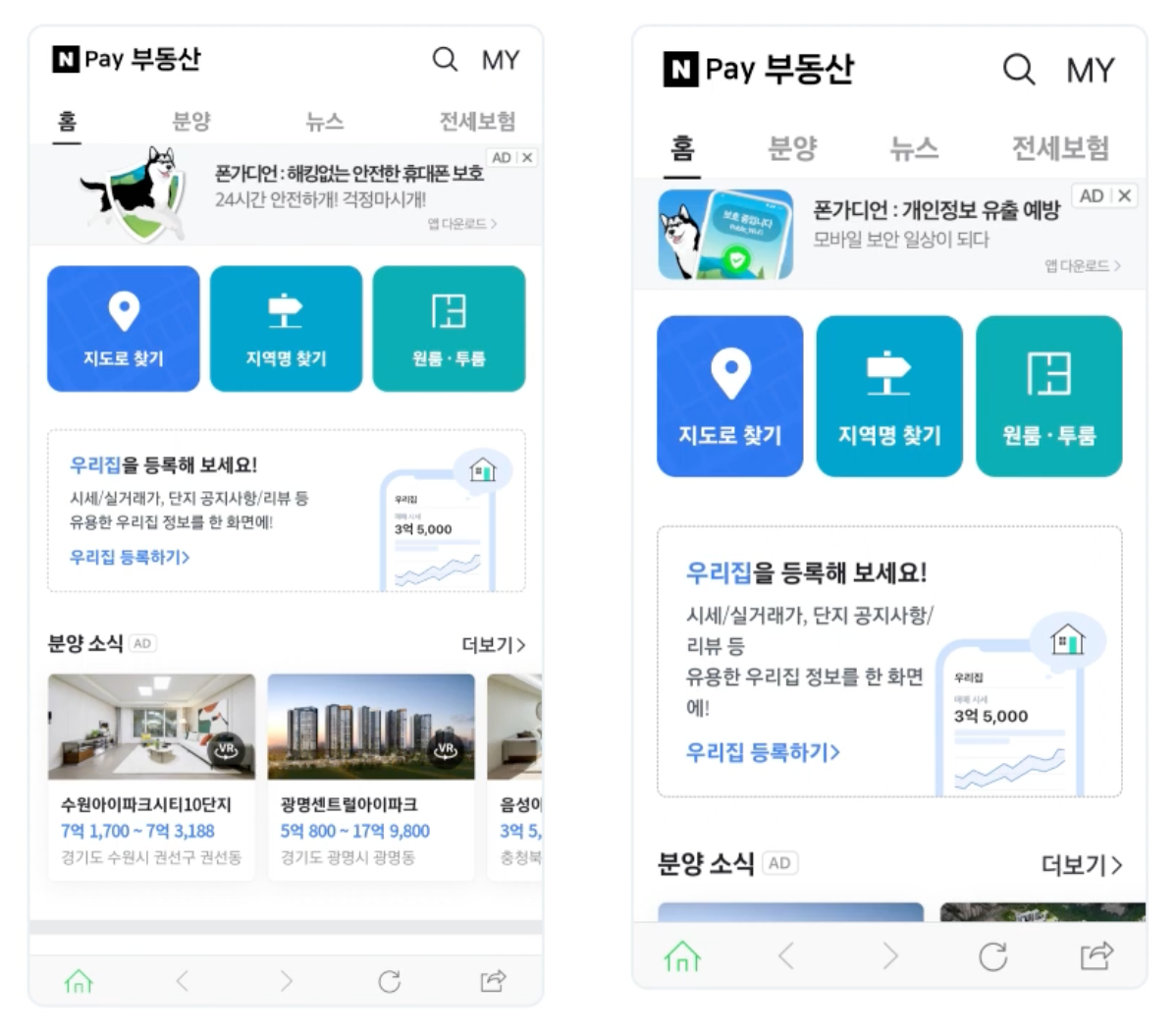
dp (density-independent pixel)
어떠한 디스플레이 해상도와 관계 없이 다를 수 있는 안드로이드만의 단위
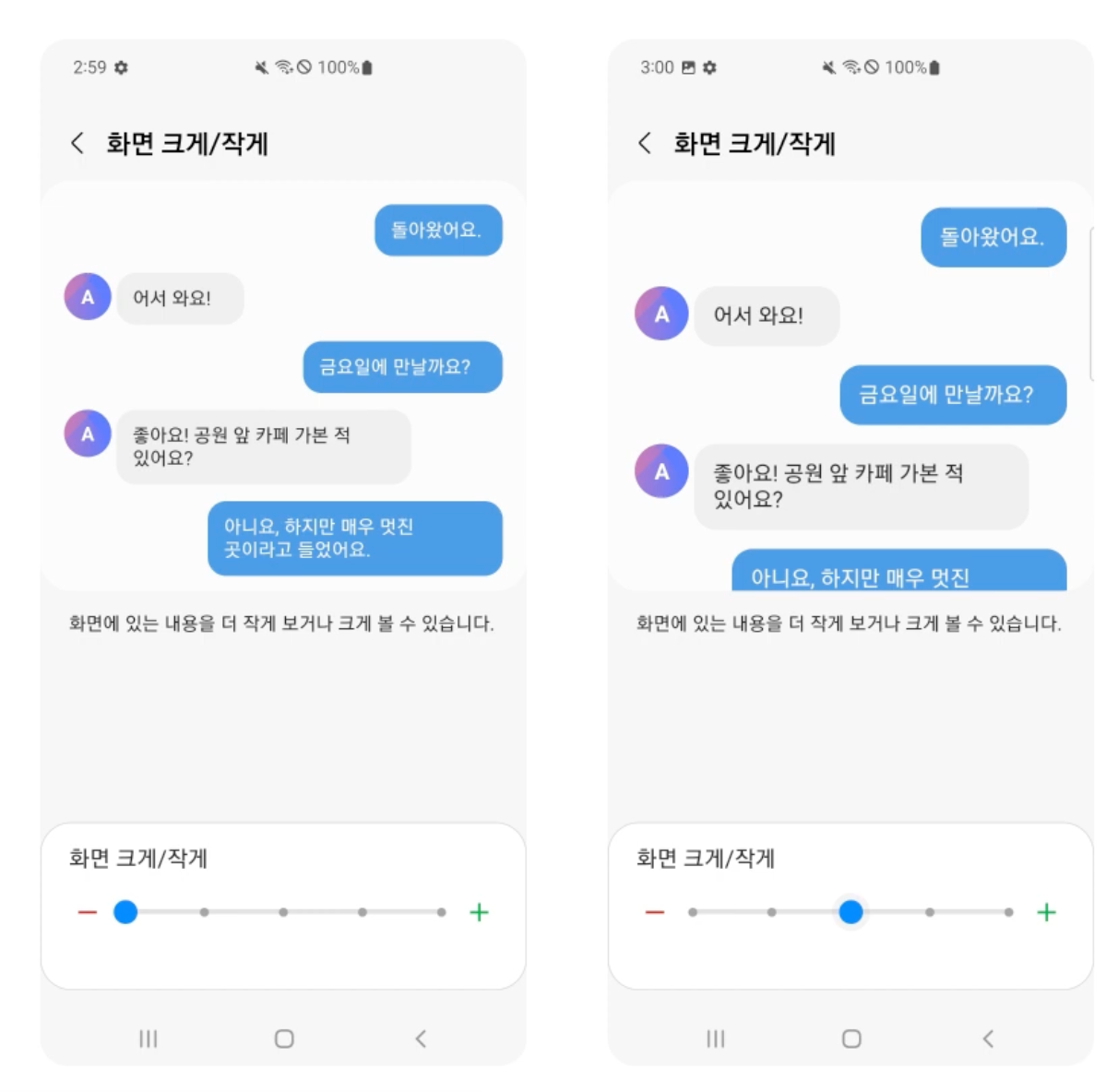
sp (scaled pixel)
텍스트 크기를 상대적인 값으로 적용할때 사용되는 값
3챕터 팀 프로젝트 할 때 피드백 받았던 dp와 sp의 개념, 어플 자체적으로 sp를 설정해두고 작업하면 기계 값에 영향을 받지 않음
기계 값: 예를 들어 노안인 사람이 갤럭시 휴대폰에서 기본 설정으로 글자 크기를 키워두는 경우


'UIUX_개념' 카테고리의 다른 글
| 유저 리서치 (1) | 2024.11.19 |
|---|---|
| UX 기획 및 리서치 / 용어 정리 (0) | 2024.11.18 |
| 그리드 및 키라인 (5) | 2024.11.01 |
| 아토믹 디자인과 합성 컴포넌트의 형태 (3) | 2024.10.30 |
| 피그마 강의 복습 (3) | 2024.10.29 |