오늘은 캠프 이틀차
팀 프로젝트를 열심히 진행하였다. 아직 못 본 강의가 많아 피그마르 다루기 어려워서 이것저것 보며 비슷하게 따라가려고 노력중
1. 팀 프로젝트 진행
어제 오늘 회의를 한 후 팀 소개 페이지에 들어갈 내용을 각자 작성하고 정리하였다.
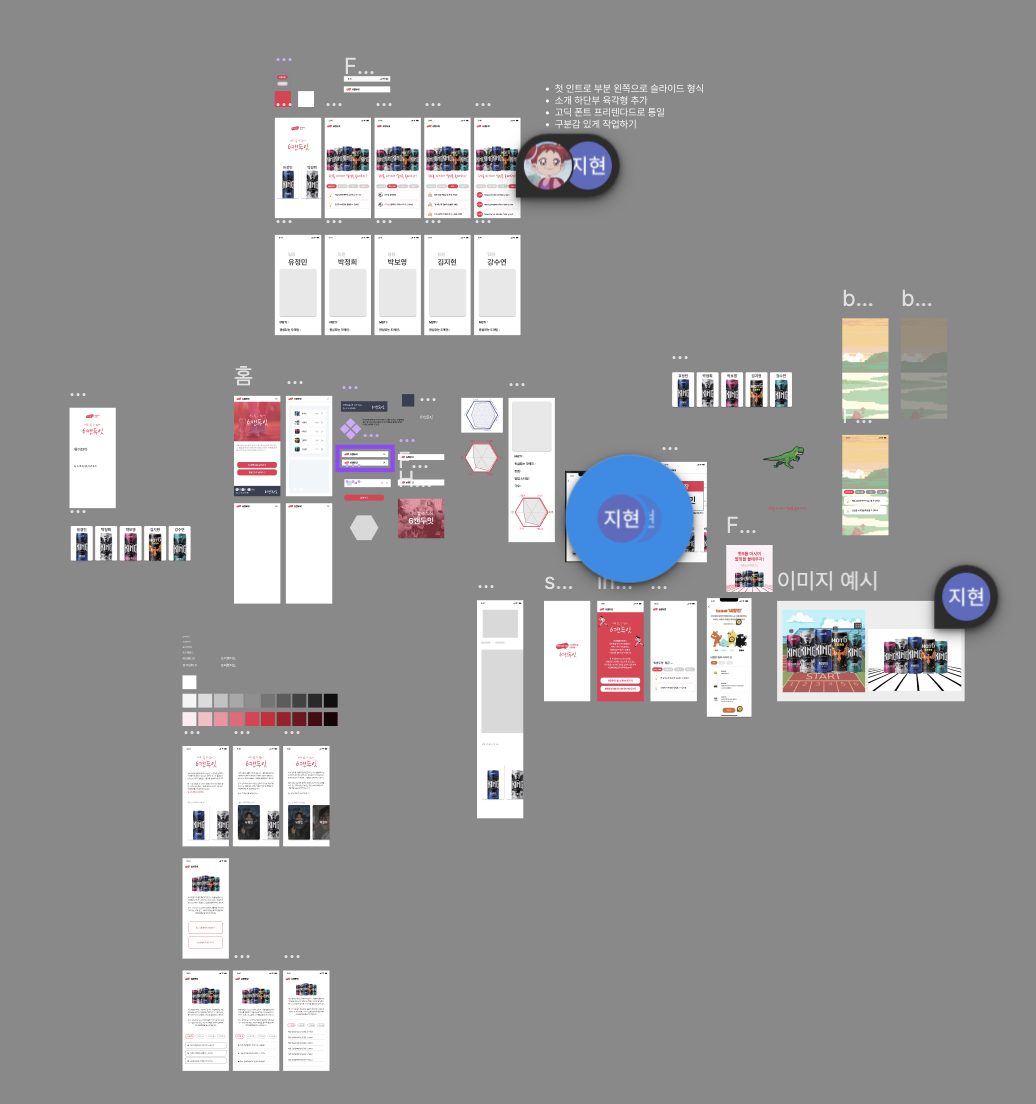
팀원 중 한분이 전체적인 틀을 잡아주셔서 거기서 다양하게 디자인을 해보기로 했다.


컬러는 강의에서 배웠던 내용대로 포인트컬러 1가지와 세컨더리 컬러, 백그라운드(흰색)를 기준으로 잡았고 폰트는 프리텐다드로 통일하였다. 기본에 충실하고 싶어 특별한 컨셉보다는 강의에서 보여준 내용들을 토대로 기본적으로 디자인 해보는 시간을 가졌다.
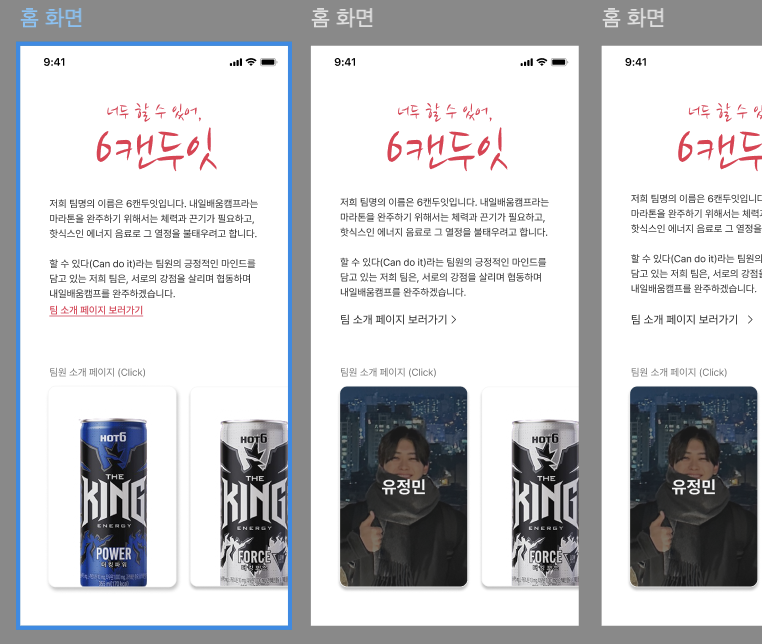
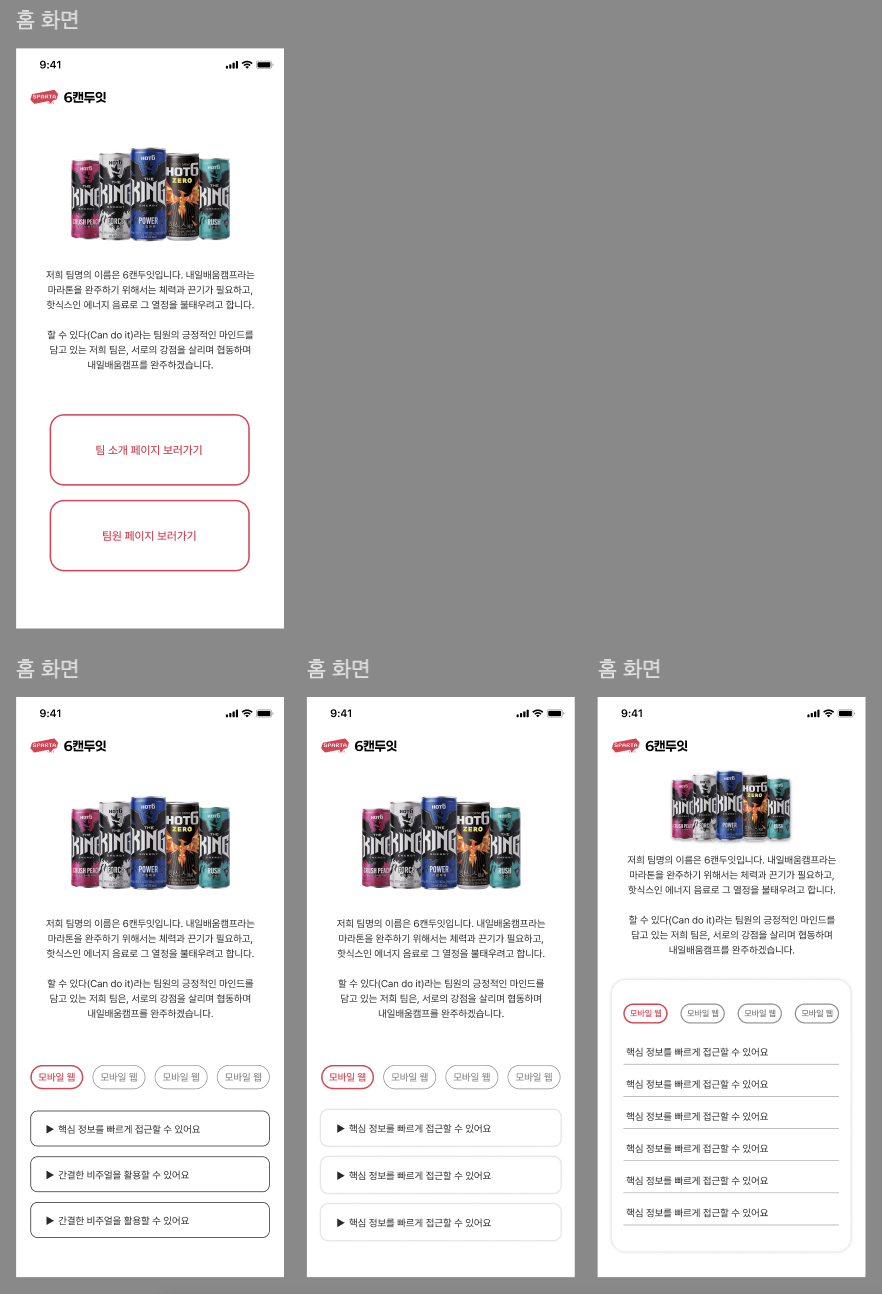
홈화면
- 홈 화면 상단에 로고와 문구를 삽입하고 배치하였다. 팀 명은 '6캔두잇' 인데 그렇게 작명한 이유에 대해 기재하여 빈 여백을 채워갔다아래는 1:3:6 법칙을 적용하여 포인트 컬러를 주어 [팀 소개 페이지] 버튼을 만들었다. 버튼 형식으로 만들지 않은 이유는 아래 버튼과 겹쳐 글자로만 만들었다.
- 핫식스를 프로필에서 버튼을 누르면 프로필 사진으로 바뀌는 구상을 해보았다.


팀 소개 페이지
- 팀 소개 페이지는 핫식스 사진 아래 설명과 버튼 형식으로 우리 팀의 특징, 목표, 약속과 블로그를 확인 할 수 있는 탭이 있다.
- 비슷한 형식으로 여러가지 디자인 해보았다.
2. 강의 3주차 강의 수강하기
파운데이션: UI를 구성하는 가장 작은 재료
ㄴ 색상, 서체, 간격, 여백, 그리드, 곡률 등등...
1:3:6 법칙: UI화면을 구성할 때 포인트컬러를 1, 세컨더리 컬러를 3, 백그라운드(보통 흰색)를 6으로 작업한다.
여기서 RGB의 개념을 설명해 주셨는데 RGB값을 HEX코드로 바꾸는 방법이 궁금하여 알아보았다.
RGB의 값은 각각 256가지로 조합하여 만들 수 있다.
ㄴ R:0~255 G:0~255 B:0~255 예) 흰색(255,255,255)
하지만 HEX가 훤씬 짧고 간결한 컴퓨터 언어라 한다. 그래서 코딩할 때 주로 HEX로 표현한다고 한다.
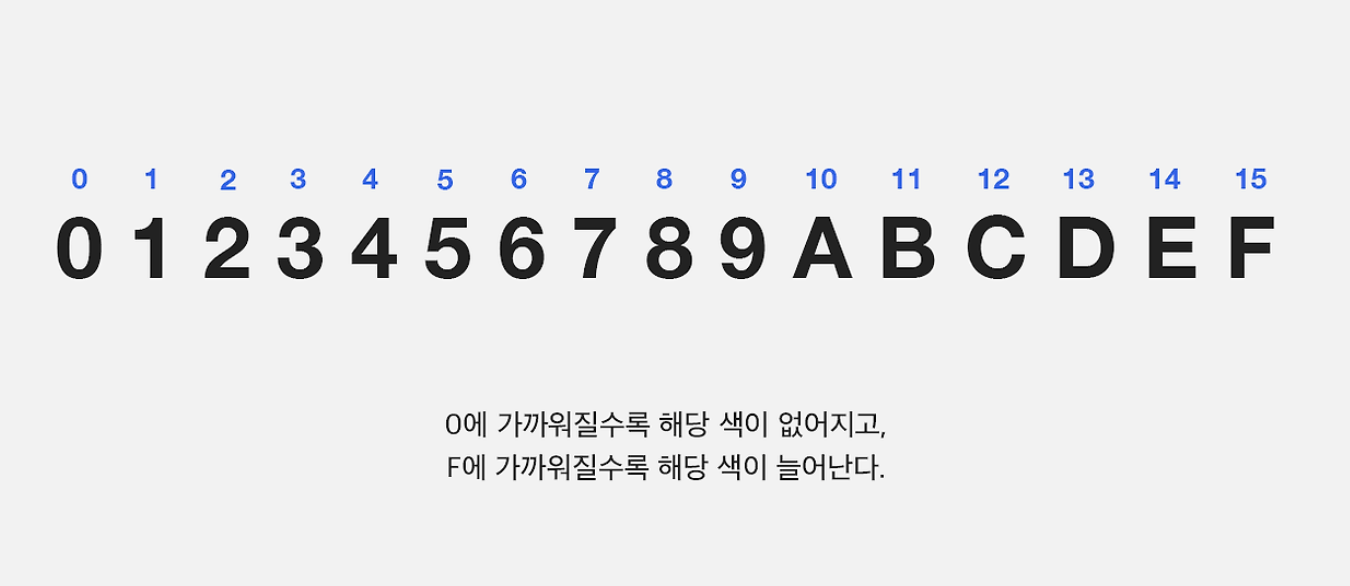
HEX코드는 16진법이다. 0부터 F까지 표현하며 0에 가까워질수록 해당 색이 없어지고, F에 가까워질수록 색이 늘어난다.
RGB값을 HEX로 변환하기

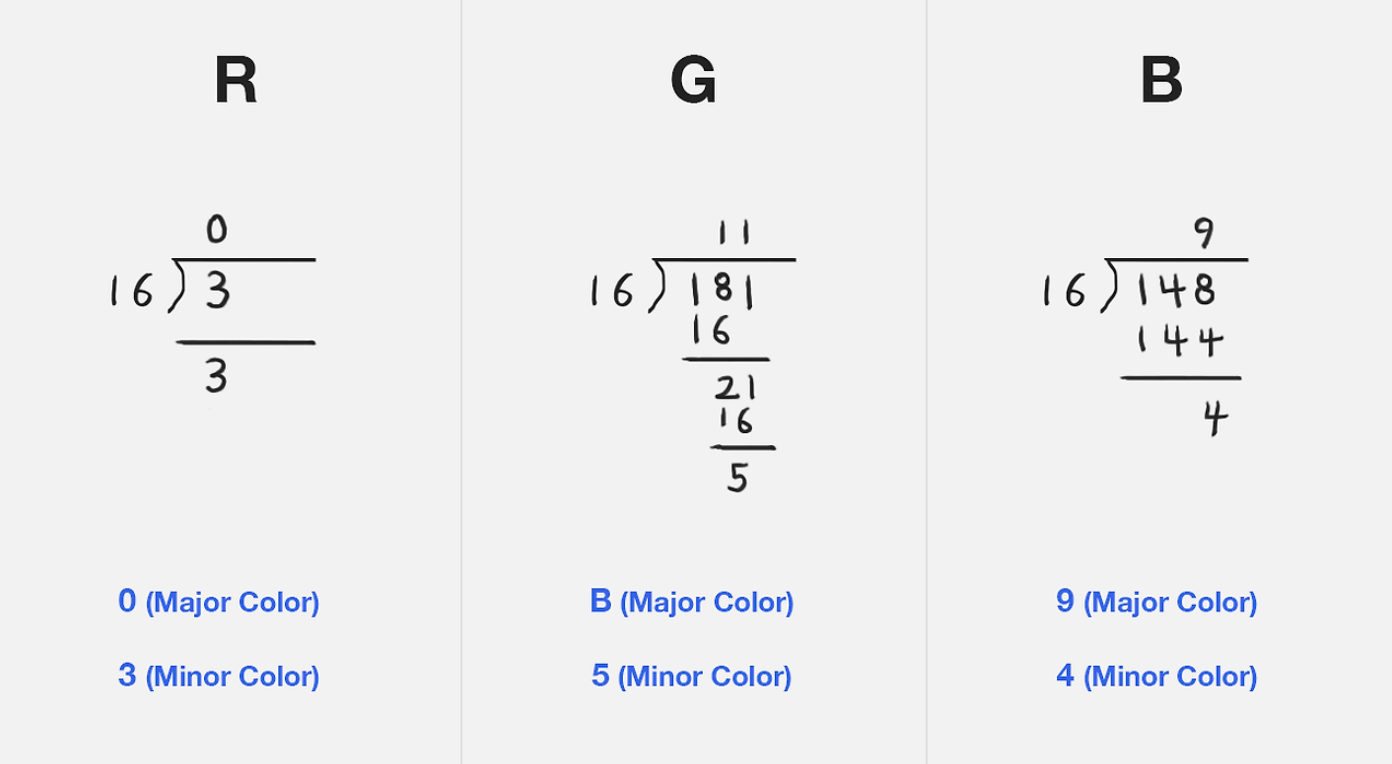
RGB인 255를 16으로 나누면 HEX 코드가 된다.
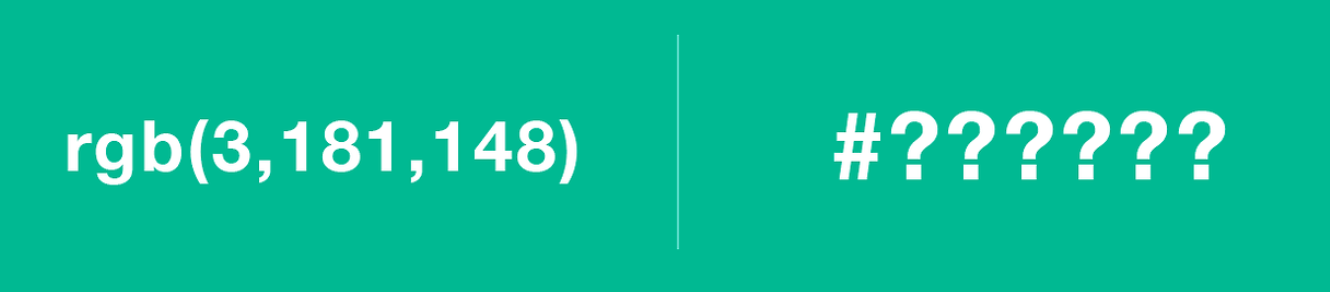
예를 들어 아래의 컬러값이 있다고 보자.

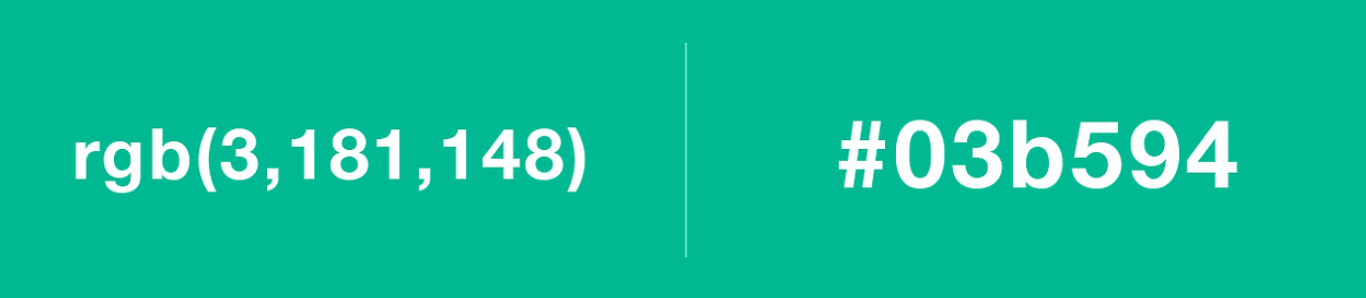
3처럼 16으로 나누어지지 않는 숫자는 0이 되고, 나머지 3을 그대로 남기면 된다. 계산된 순서대로 배치하면 HEX값은 #03b594 이다.


이렇듯 RGB값은 HEX로 변환하는 법을 알아보았다.
오전부터 피곤한지 멍해있어 강의에 집중하지 못한 시간이 많다. 그래서 보고 보고 또 보고.. 같은 구간을 계속 보게되어 진도를 많이 따라가지 못했다.. 오후에는 팀 프로젝트의 시간이 많았는데, 아직 피그마를 잘 다루지 못해 팀원들에게 도움이 되고싶지만 그러지 못했다.
열심히 따라가야겠다.
'프로덕트_디자인' 카테고리의 다른 글
| [5] 협업에 대하여 (0) | 2024.10.25 |
|---|---|
| [4] 어쨌든 완성 (1) | 2024.10.24 |
| [3] 수요일 - 가닥이 잡히다 (0) | 2024.10.23 |
| [1] 월요일 - 친해지기 (7) | 2024.10.21 |
| [0] 지각이다 (1) | 2024.10.21 |