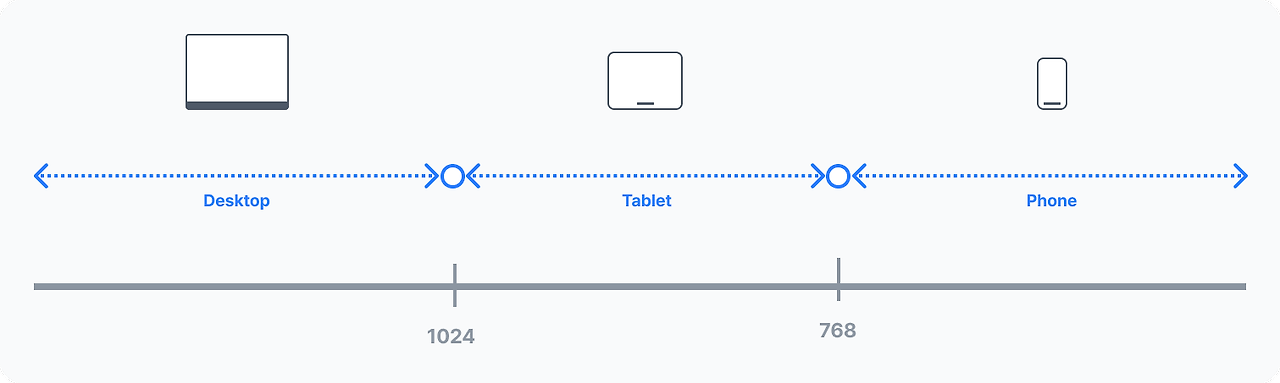
분기점


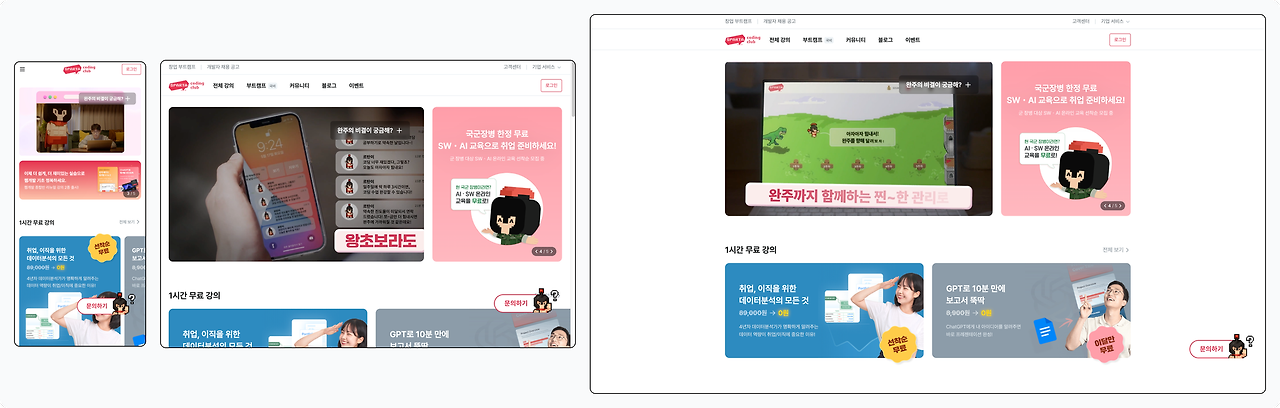
- 데스크탑 화면: 가로 1024px 이상
- 태블릿 화면: 가로 768px이상, 1024px 미만
- 모바일 화면: 가로 768미만
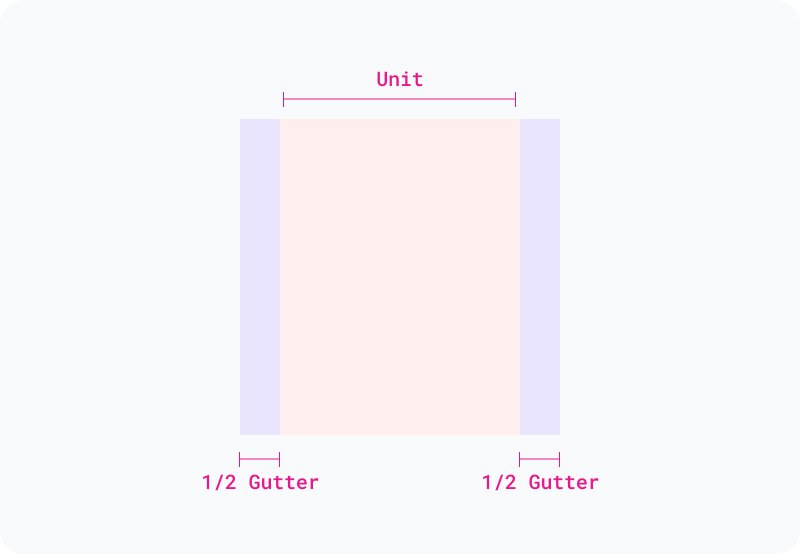
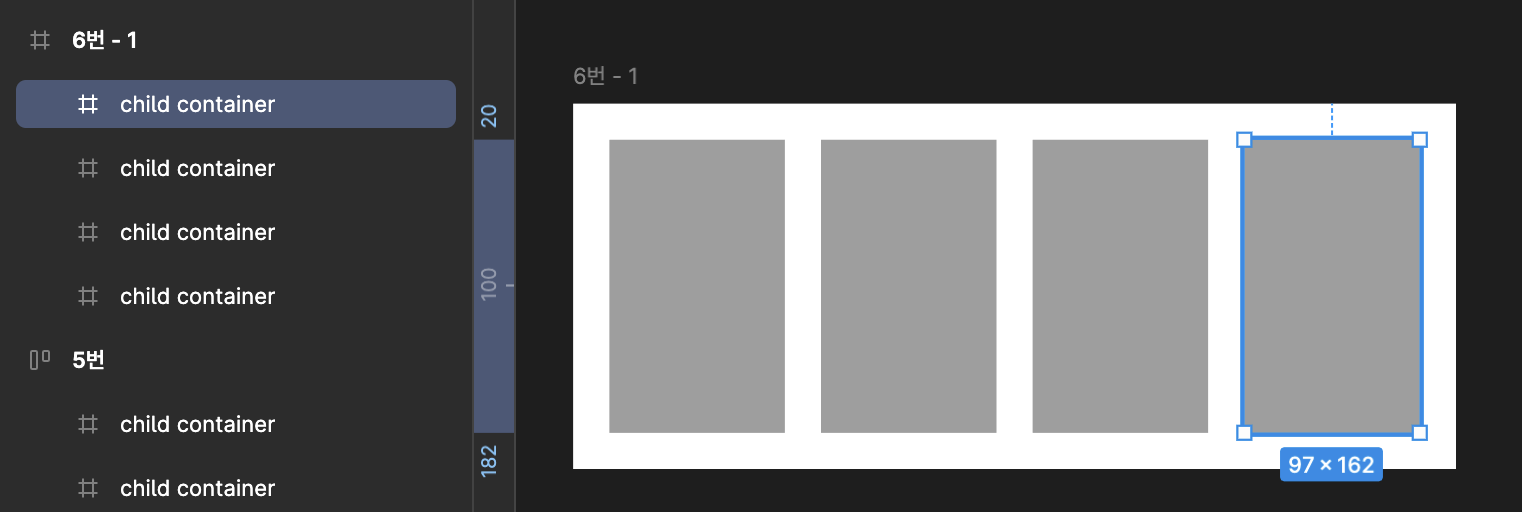
그리드

그리드 잡기 피그마 단축키 shift + G
이 부분은 한번 더 복습
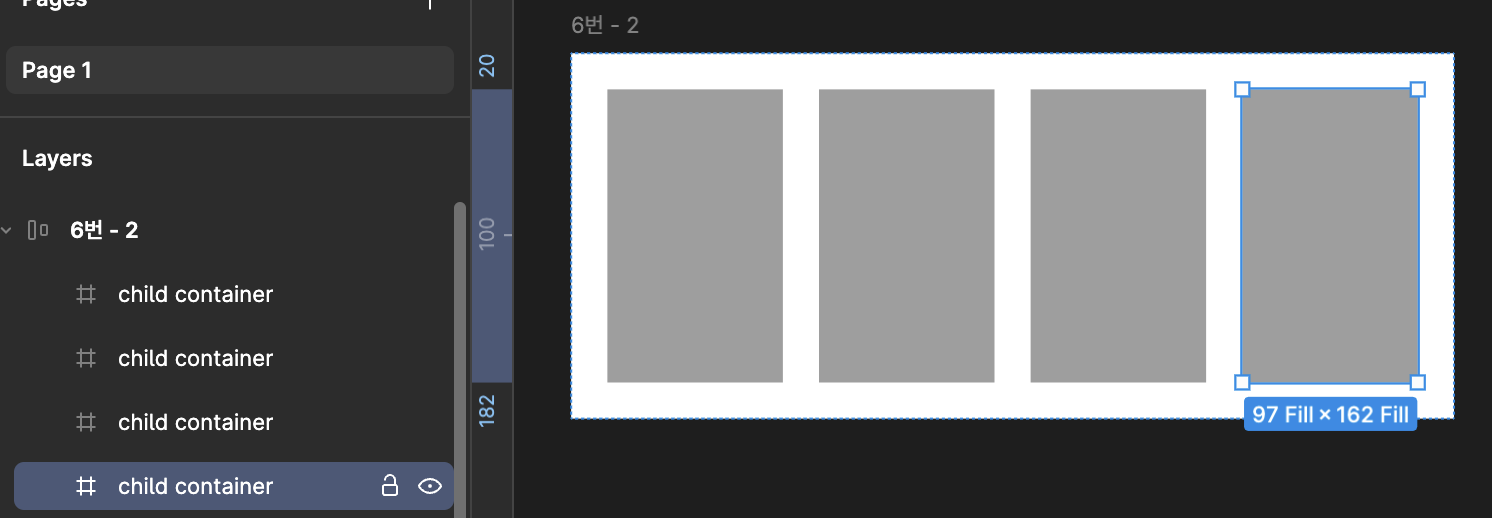
오토레이아웃: 프레임 정렬에 대학 핵심 기능 / 패딩, 마진값은 자동으로 적용
- 패딩(Padding): 내부 여백
- 보더(Border): 프레임 테두리
- 마진(Margin): 외부 여백

- 오토레이아웃의 복제 요소는 레이어가 밑으로 추가됨 / ctrl+d로 복제 했을 때 프레임과 오토레이아웃 비교


컨스트레인트: 오토레이아웃 안 요소 움직임 제한
ㄴ 오토레이아웃, 컨스트레인트, 리사이징은 다시 학습해야될듯
폰트 스타일: 일정한 규칙에 따라 정렬된 세트
폰트 스타일의 구성
- 패밀리: 폰트의 종류
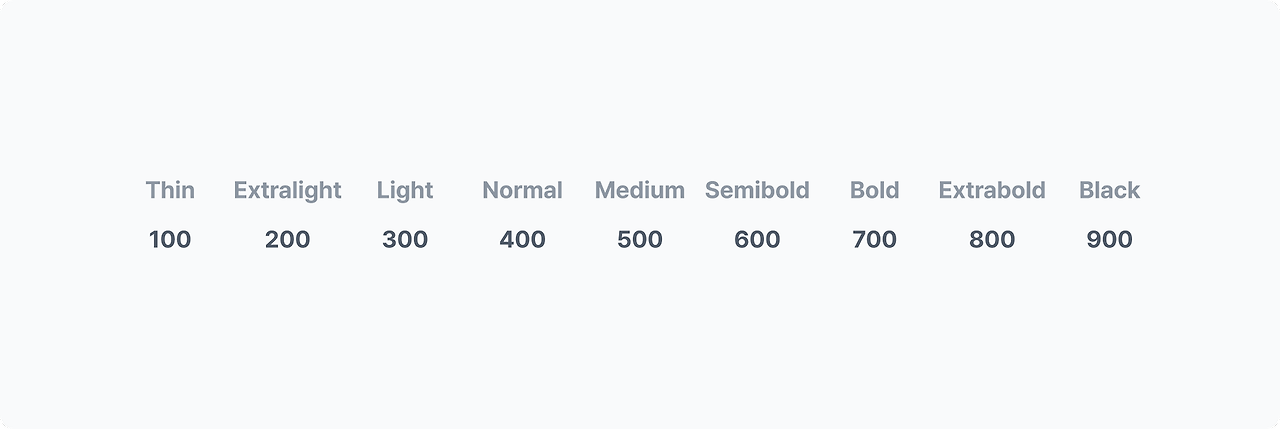
- 굵기: 디자이너는 굵기로, 개발자는 100,200 등 굵기에 할당된 숫자로 이야기 함
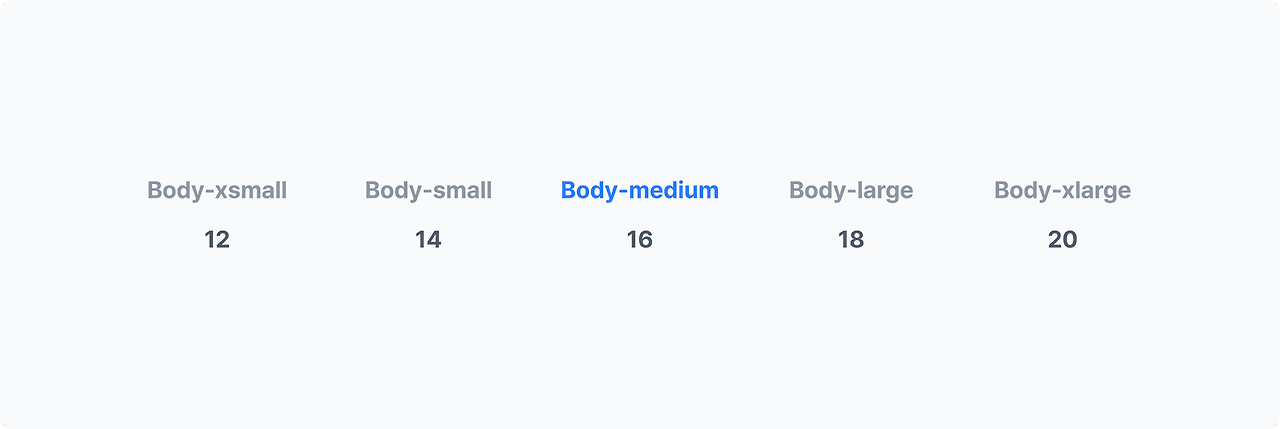
- 크기: 폰트의 크기 (기본 16px, 2씩 증,감소 = 본문용 / 20px 이상부터는 4px씩 = 제목용)
- 행간: 제목 - 120~135%, 본문 - 135~170%
- 자간


폰트 스타일 적용해보기
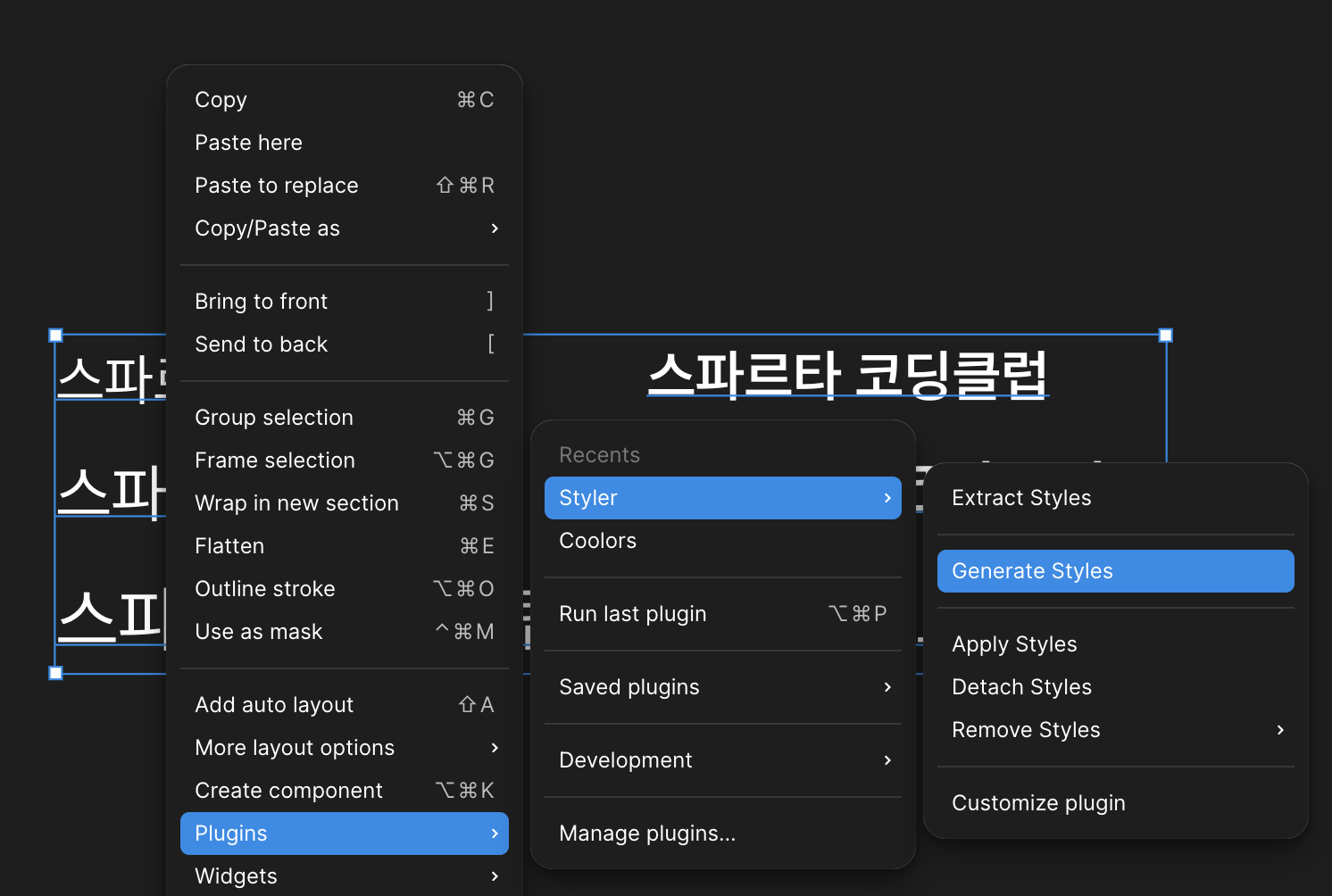
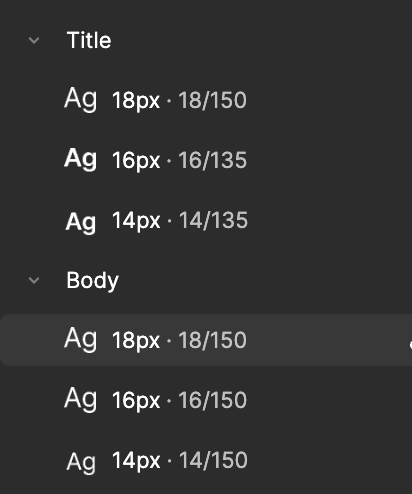
피그마에 있는 플러그인 styler를 통해 폰트 스타일을 적용해 보았다. 각 body와 title에 쓸 폰트를 3개씩 총 6개를 폰트 스타일에 적용해보는 실습을 따라했다.



먼저 프리텐다트 폰트를 사용하여 14,16,18px씩 굵기가 다른 글자를 생성한 후 레이어에 있는 이름을 바꾸었고 모든 텍스트를 선택 후 플러그인을 적용해보았다. /를 경계로 body 와 title 폰트가 나누어졌고, 이 스타일 가이드는 작업의 속도를 높여준다.
컴포넌트: 파운데이션을 조합하여 만들어진 구성품
ㄴ 완성품을 만들기 위해 필요한 부품같은 개념
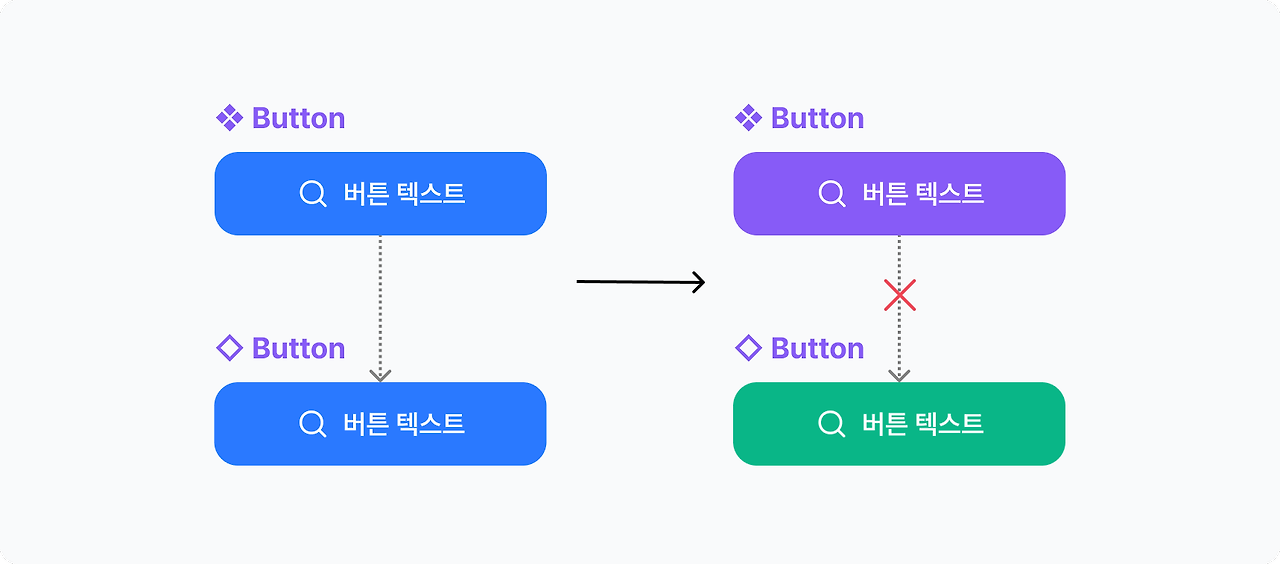
마스터 컴포넌트: 피그마에서 쓸 수 있는 컴포넌트의 핵심 기능, 원본을 제작하여 복사본으로 디자인을 작업 후 수정시 원본만 고치고 복사본에 업데이트
인스턴스(컴포넌트): 마스터 컴포넌스의 복제본 > 실제 디자인하는 ui 블록




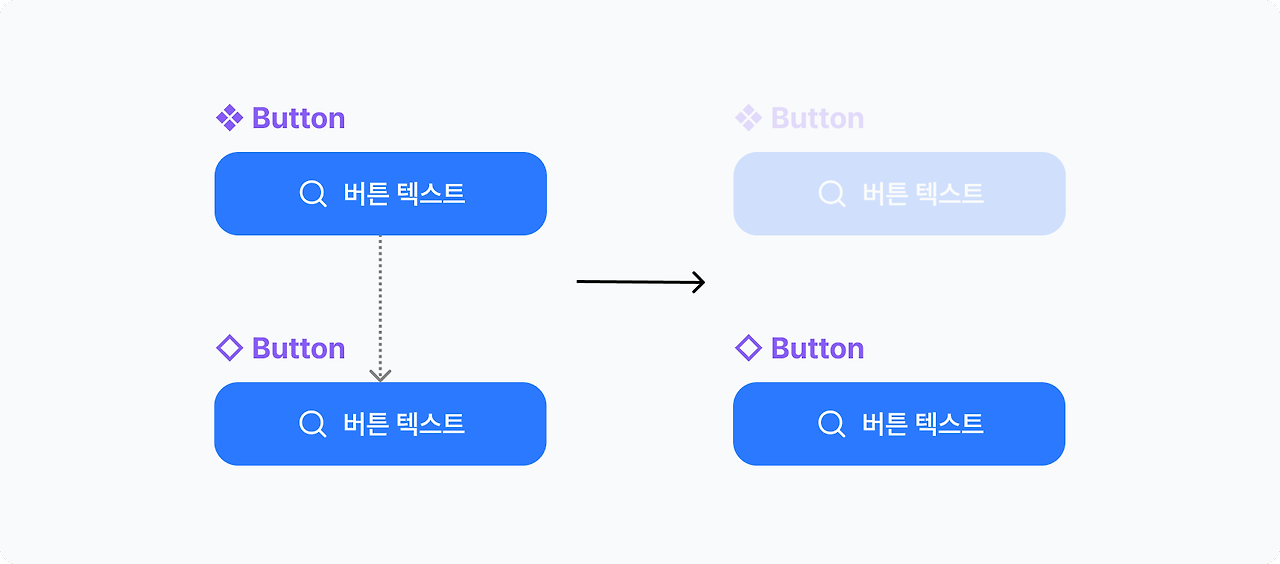
- 컴포넌트(마스터)를 지우더라고 인스턴스는 남아있다.
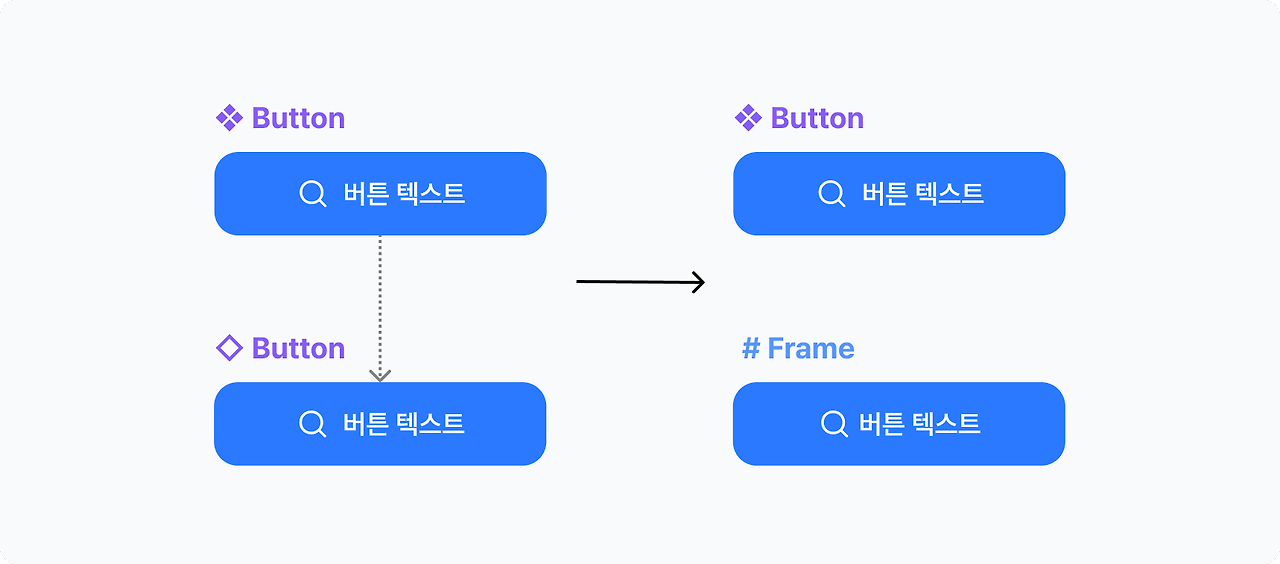
- 연결을 해제하면 인스턴스는 분리되고, 일반 프레임으로 변경된다. (Detach)
디자인 시스템의 목적
- 반복적인 UI를 효율적으로 관리한다.
- 팀 전체가 같은 정도로 이해한다.
- 다른 디자이너도 똑같은 방법으로 만들 수 있어야 한다.
UI키트와 디자인 시스템의 차이


UI키트는 재료, 디자인 시스템은 재료와 레시피를 포함하여 정확한 설명으로 하나의 정답만을 제시하는 것이라고 생각하면 된다.
UI 디자인의 분류

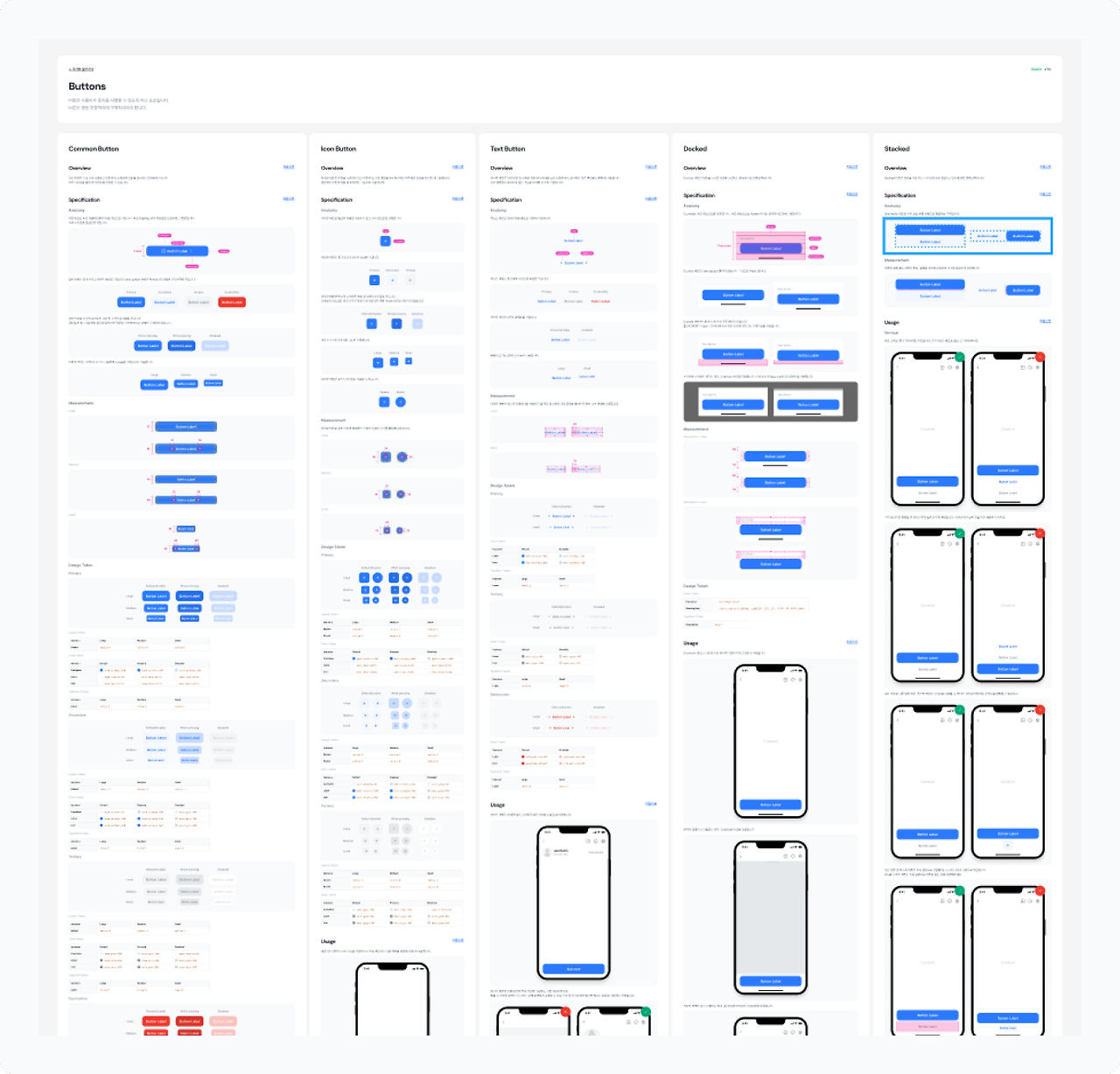
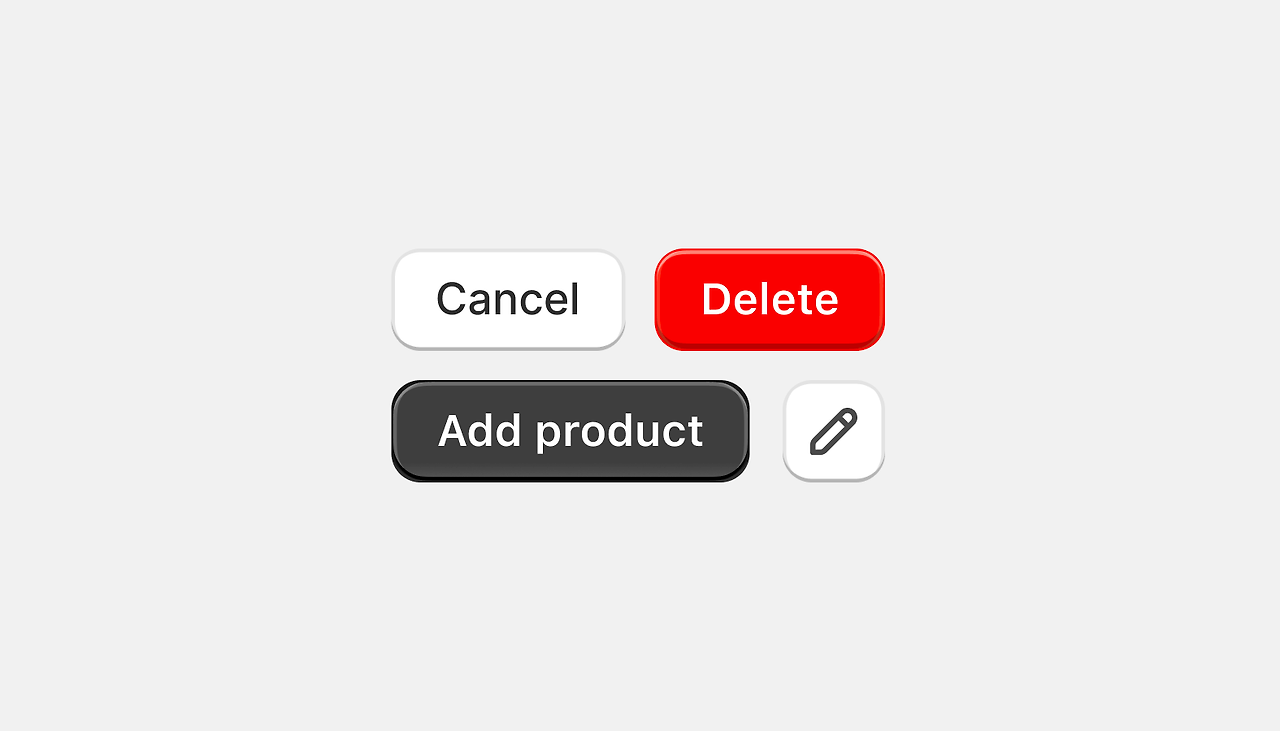
액션(Action): 중요한 행동을 수행 - 버튼 등

인풋(Input): 입력을 받을때 수행 - 텍스트 필드, 셀렉트 박스 등

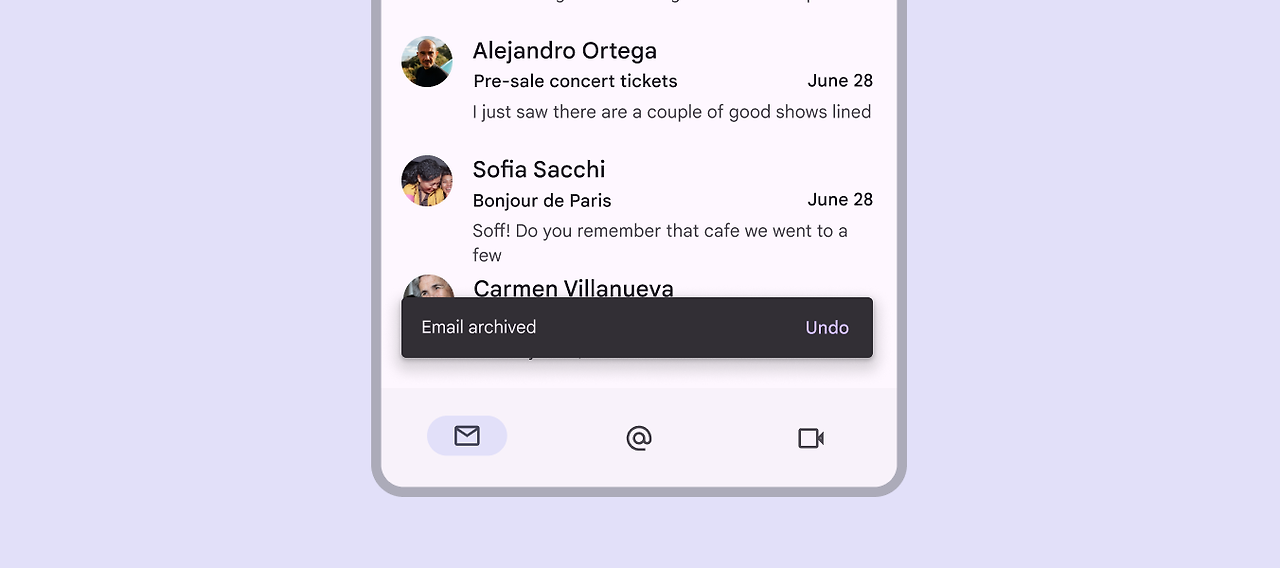
인포메이션(Information): 안내 사항 전달 - 토스트 메시지, 스낵바, 라벨 등

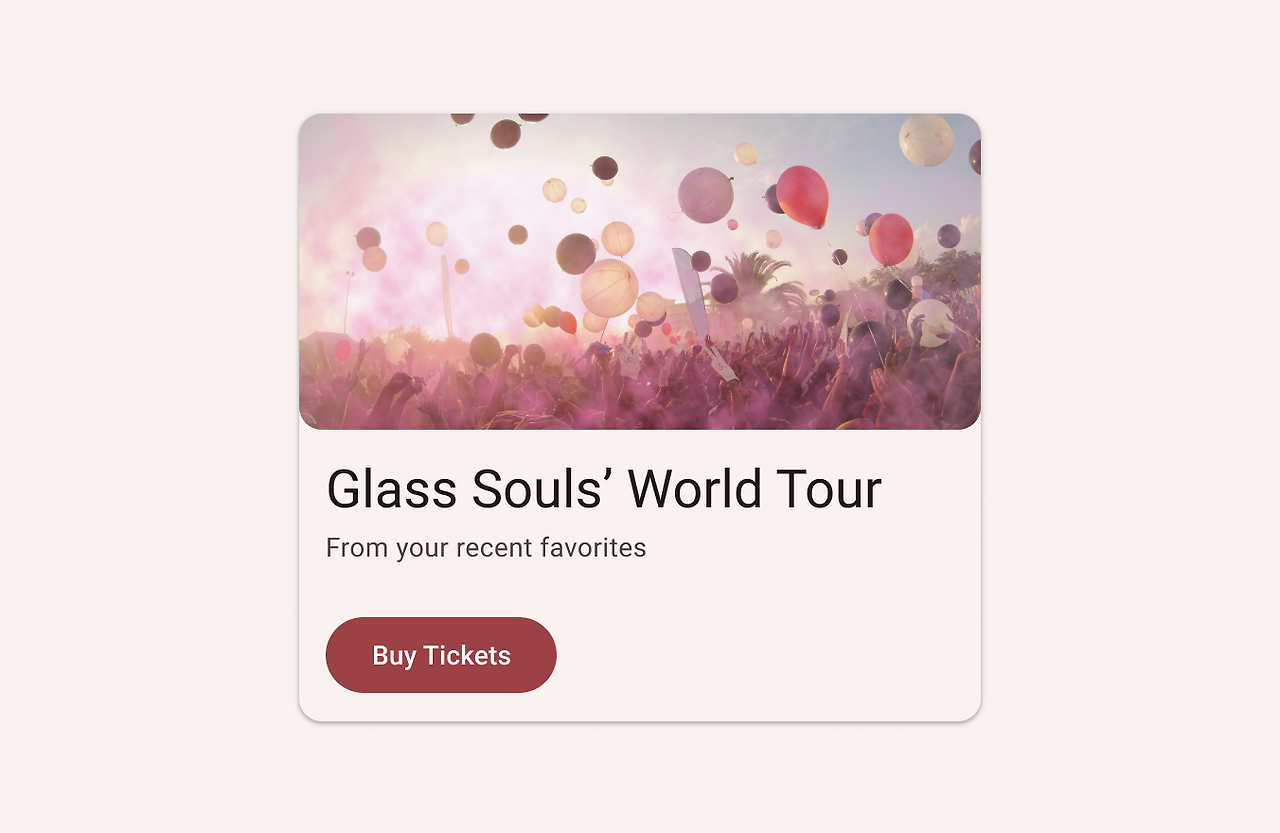
컨테이너(Container): 컴포넌트가 여러개 결합된 덩어리 형 컴포넌트 - 카드, 바텀시트, 리시트 등

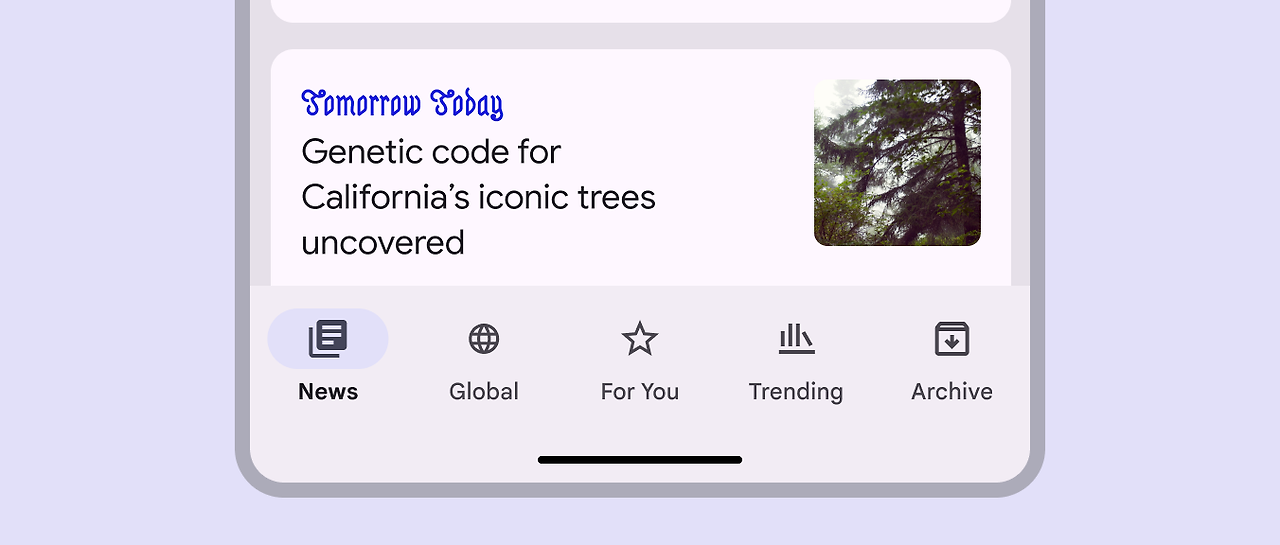
내비게이션(Navigation): 사용자가 페이지를 이동 시 사용 - 앱바, 화면 탭 바, 사이드 바 등

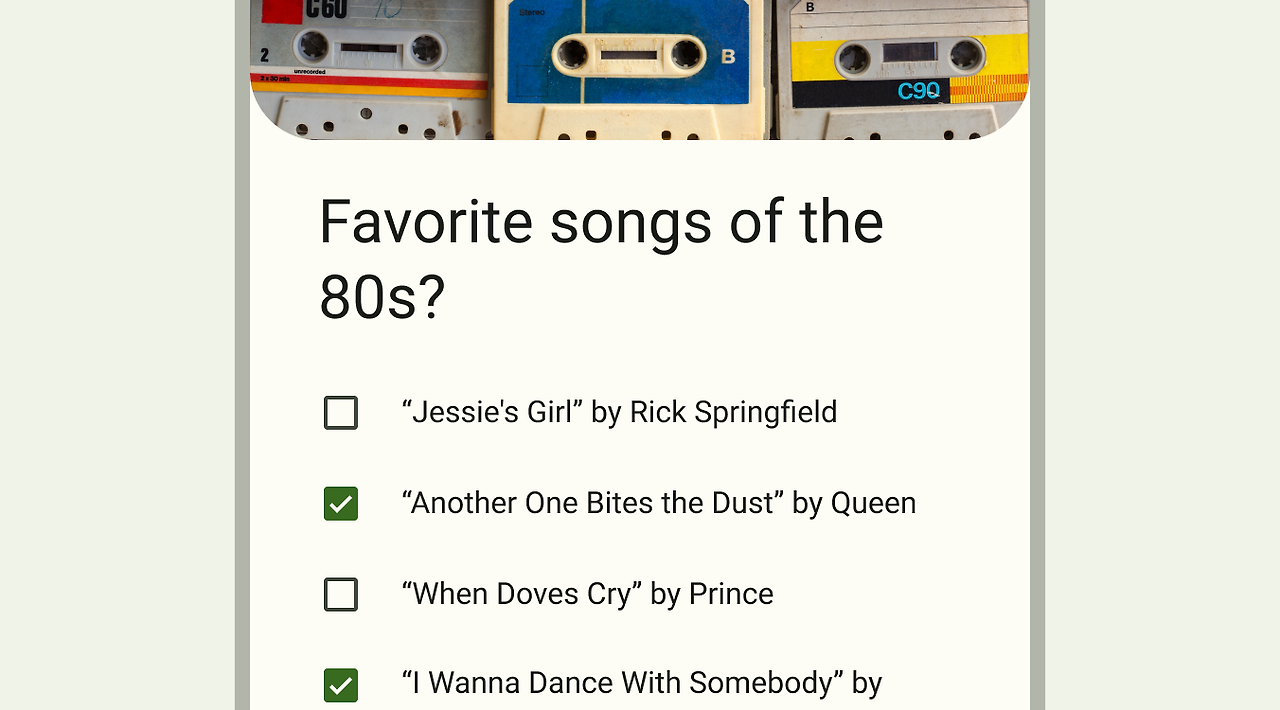
컨트롤(Control): 사용자가 값을 설정 혹은 수정 - 라디오, 체크박스, 스위치 등
분류는 분류일 뿐 어떤 상황에 어떻게 쓰이고 있는지 목적에 맞게만 쓰면 됨!
'UIUX_개념' 카테고리의 다른 글
| UX 기획 및 리서치 / 용어 정리 (0) | 2024.11.18 |
|---|---|
| 그리드 및 키라인 (5) | 2024.11.01 |
| 아토믹 디자인과 합성 컴포넌트의 형태 (3) | 2024.10.30 |
| 컴포넌트 프로퍼티의 이해 (3) | 2024.10.28 |
| 체크박스와 라디오 버튼 (0) | 2024.10.26 |